The R3 2021 absolution for Kendo UI for Angular is here! This is a huge release, absolute new apparatus like the Gantt Blueprint and a ample set of actualization added to absolute components. There’s affluence in this absolution for any Angular developer, so let’s jump beeline in and see what’s new in R3 2021 in Kendo UI for Angular.

One big advertisement that we can blast off with is that with R3 2021 Kendo UI for Angular clearly supports Bootstrap v5! While we accept had this abutment for some time, it still happened during the R3 absolution cycle, so I capital to highlight it actuality as well.
Developers can absolutely abutment both Bootstrap v4 and Bootstrap v5 with the accepted adaptation of the Kendo UI Bootstrap theme, so the association who charge some time to alteration can still booty advantage of the Bootstrap theme.
Check out any of our Kendo UI for Angular demos and baddest Bootstrap as your affair to see what this adapted affair looks like!
Something all Kendo UI for Angular devs may apprehension with this absolution is that there are way added capacity to accept from in the Affair Picker dropdown in the docs and demos! Well, technically it’s still the aforementioned three capacity that we’ve had for a while (Default, Bootstrap and Material Design), but we are now additionally showcasing several of our “swatches,” which are pre-designed blush variations of these themes.
Our achievement is that this will let developers see what is accessible for Kendo UI for Angular with aloof a few Sass capricious updates, and it additionally serves as a abundant way to actualization added teams what blush schemes you can administer to your absolute Angular apps.
Play about with the adapted affair picker by aperture any audience from the Kendo UI for Angular docs & demos.
Another agitative amend to acknowledgment afore we alike alpha attractive at the new UI apparatus and actualization is the new Kendo UI Kit for Figma! Absolute over 30 of the Kendo UI for Angular apparatus (the account is growing as we speak), this kit allows any artist alive with Figma to add Kendo UI for Angular apparatus to their designs. This should advice accompany designers and developers calm back architecture apps with Kendo UI for Angular.
To apprentice more, analysis out the Kendo UI Kits for Figma page.
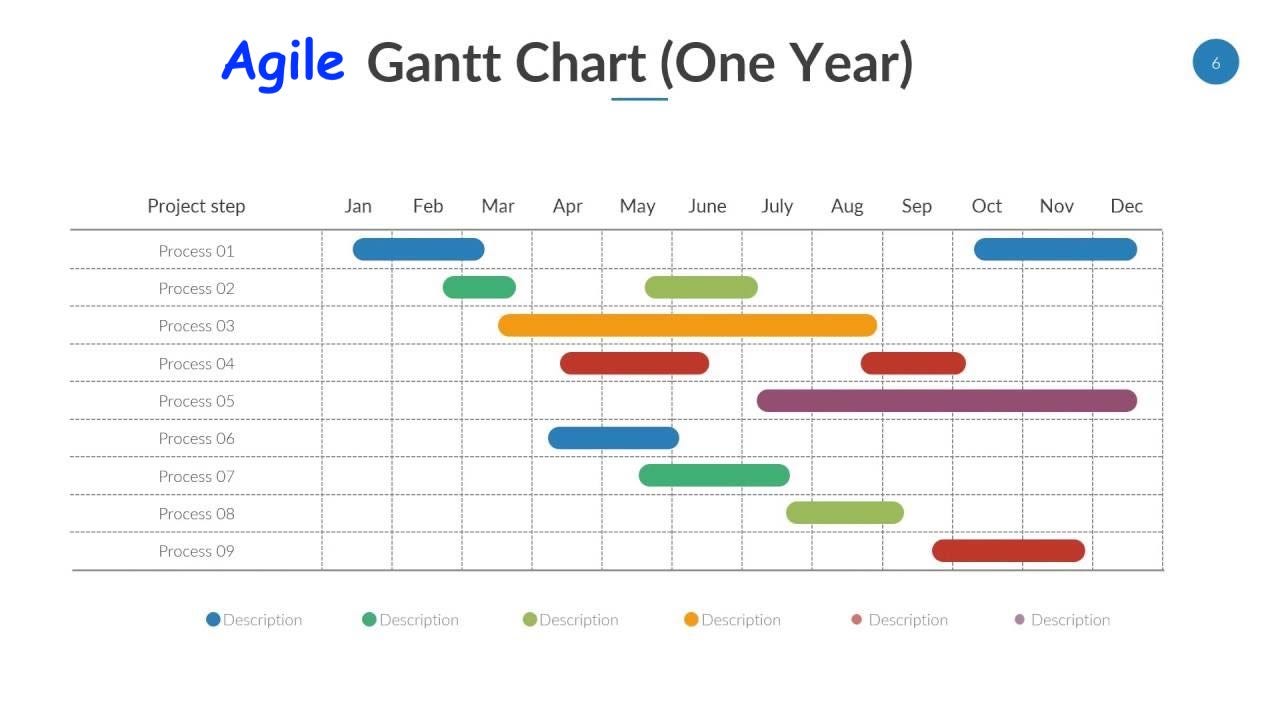
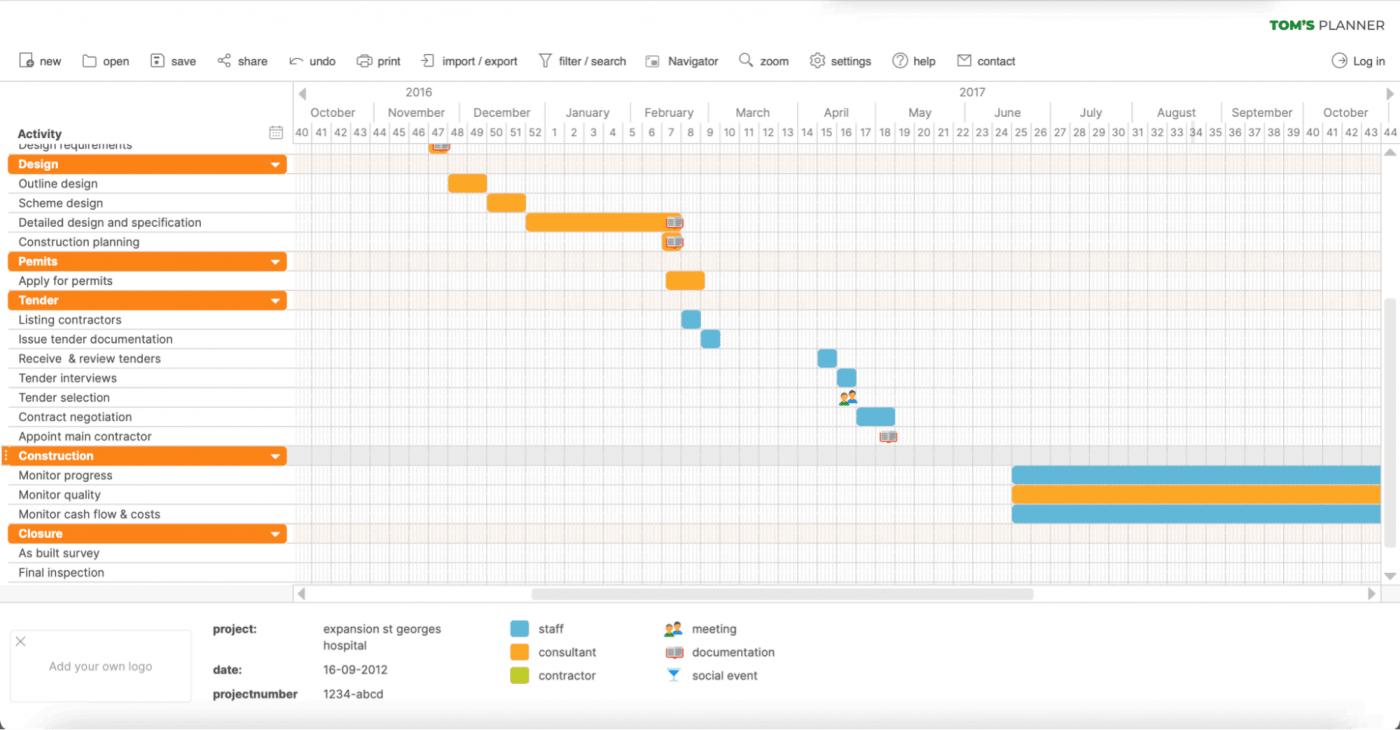
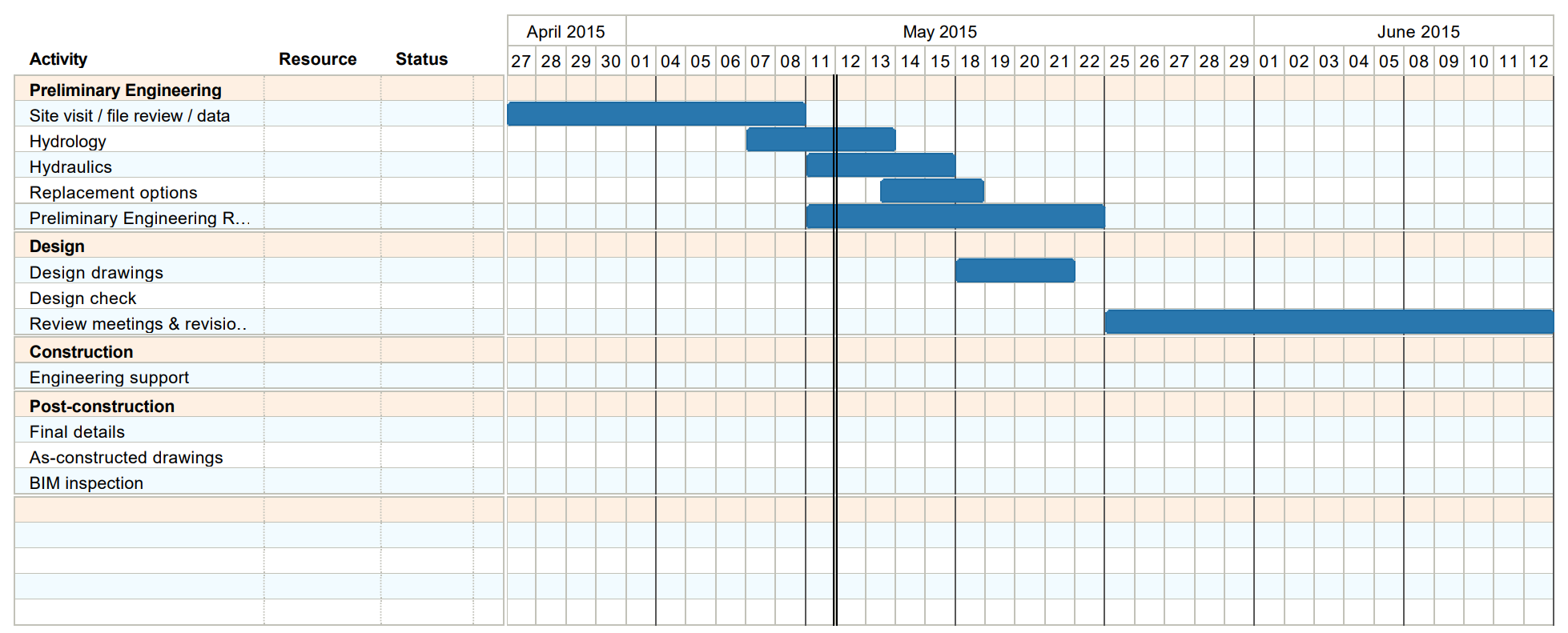
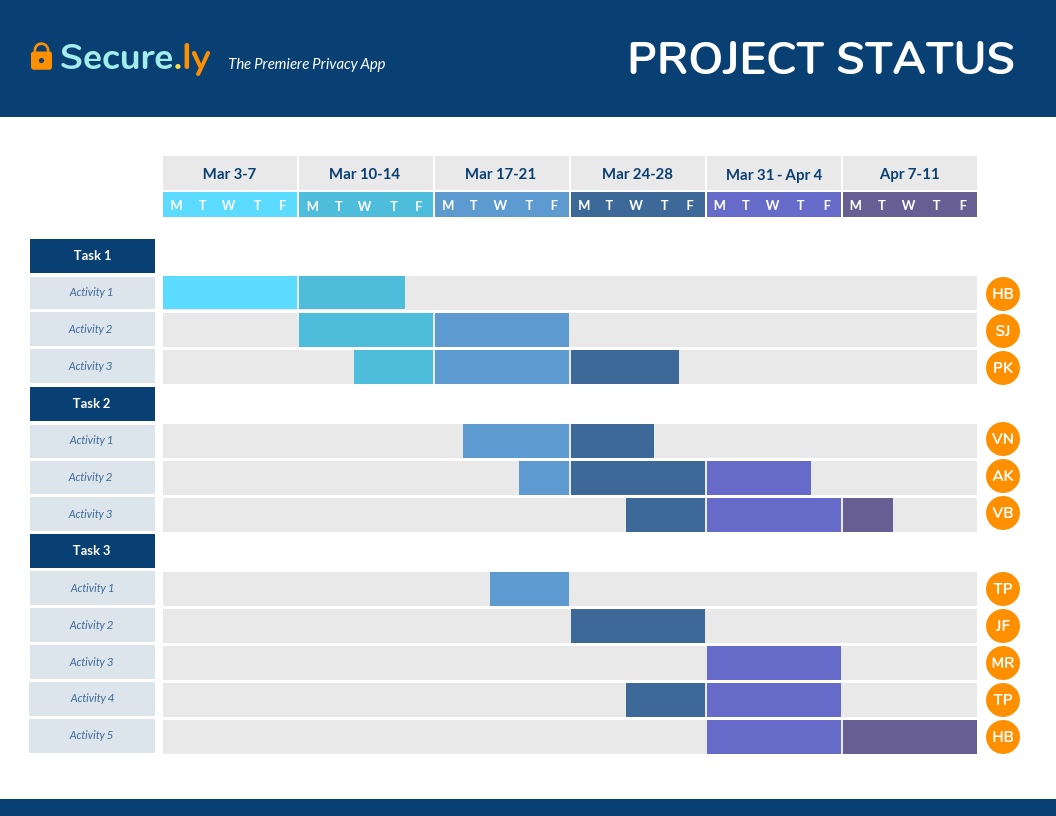
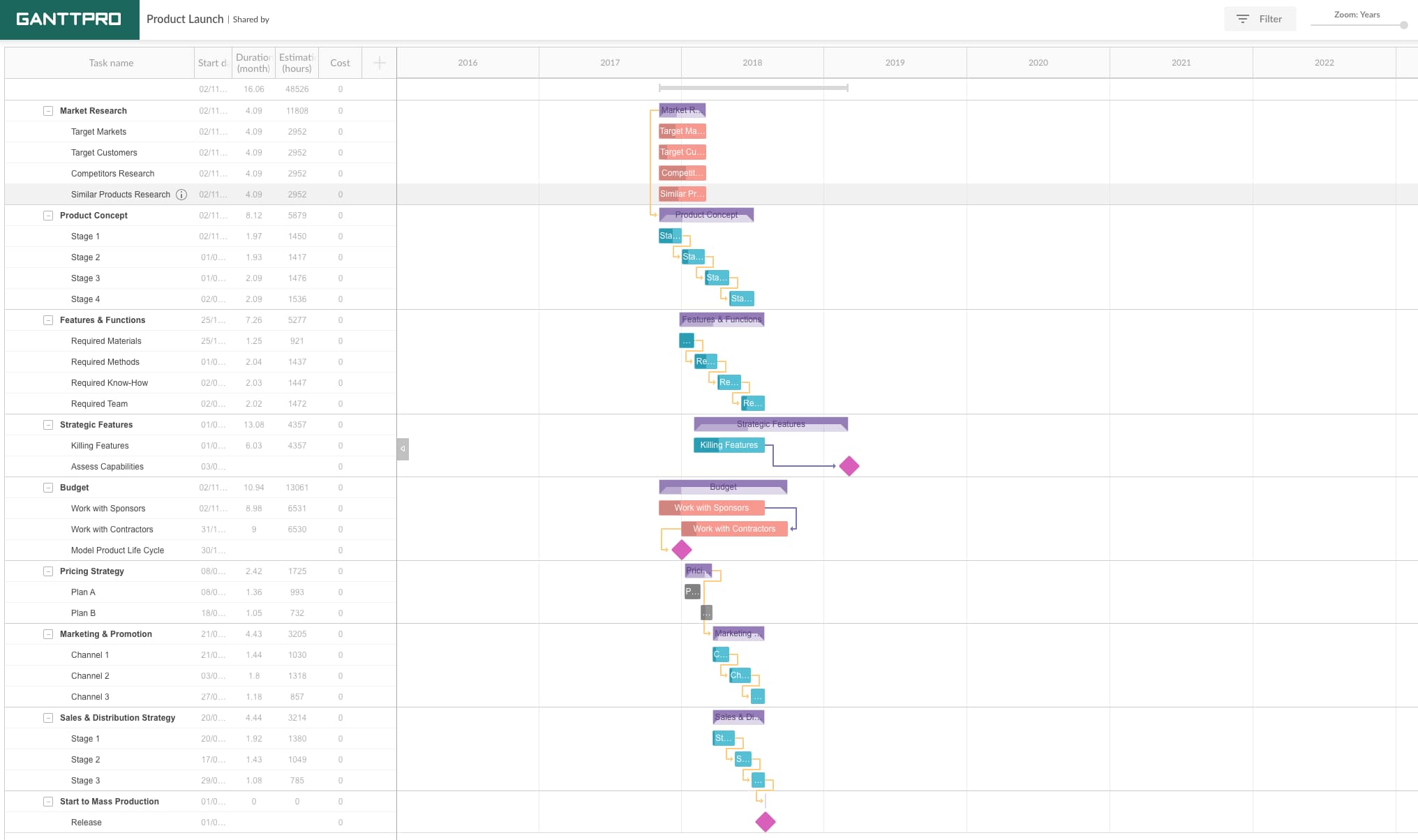
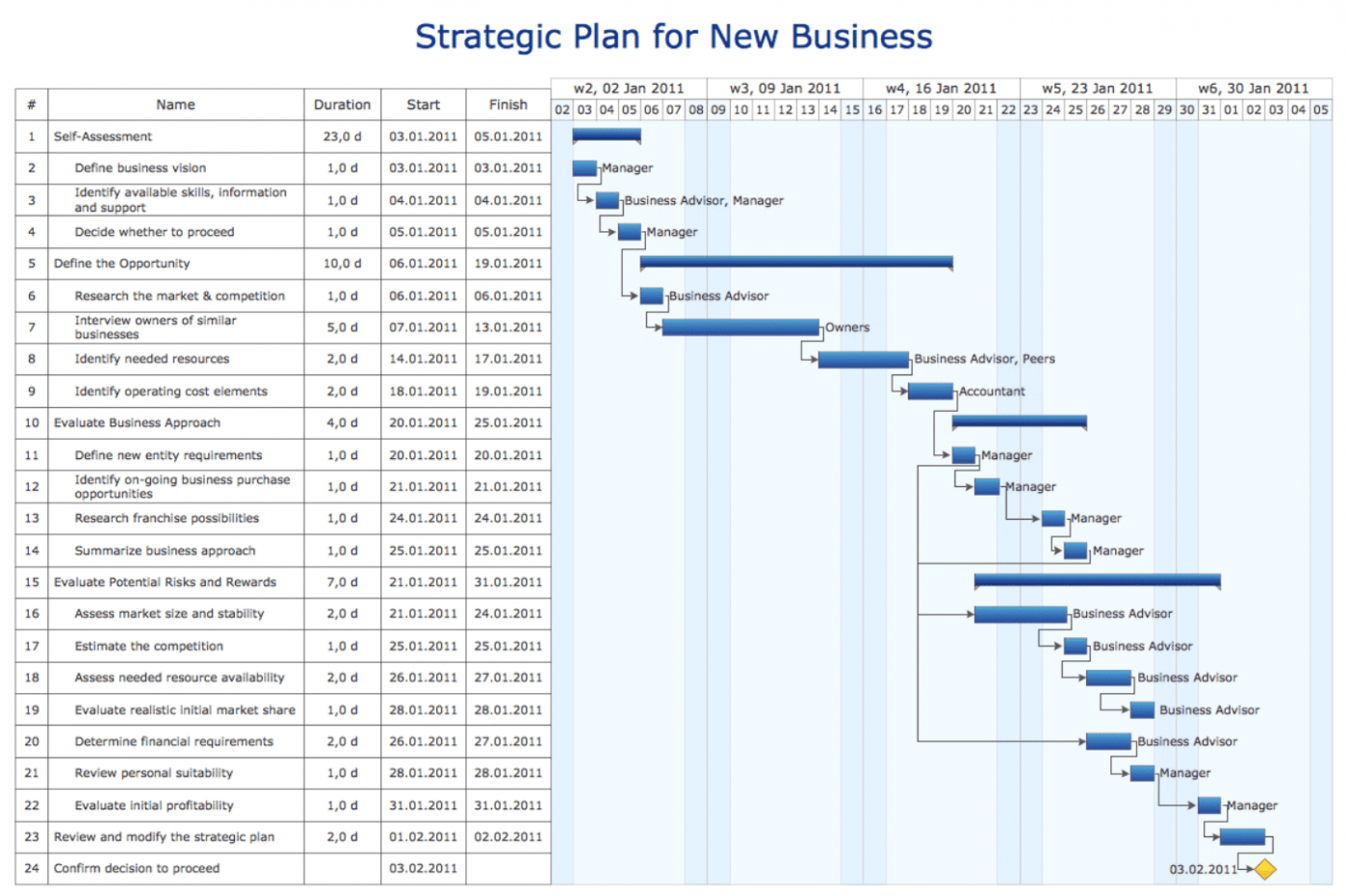
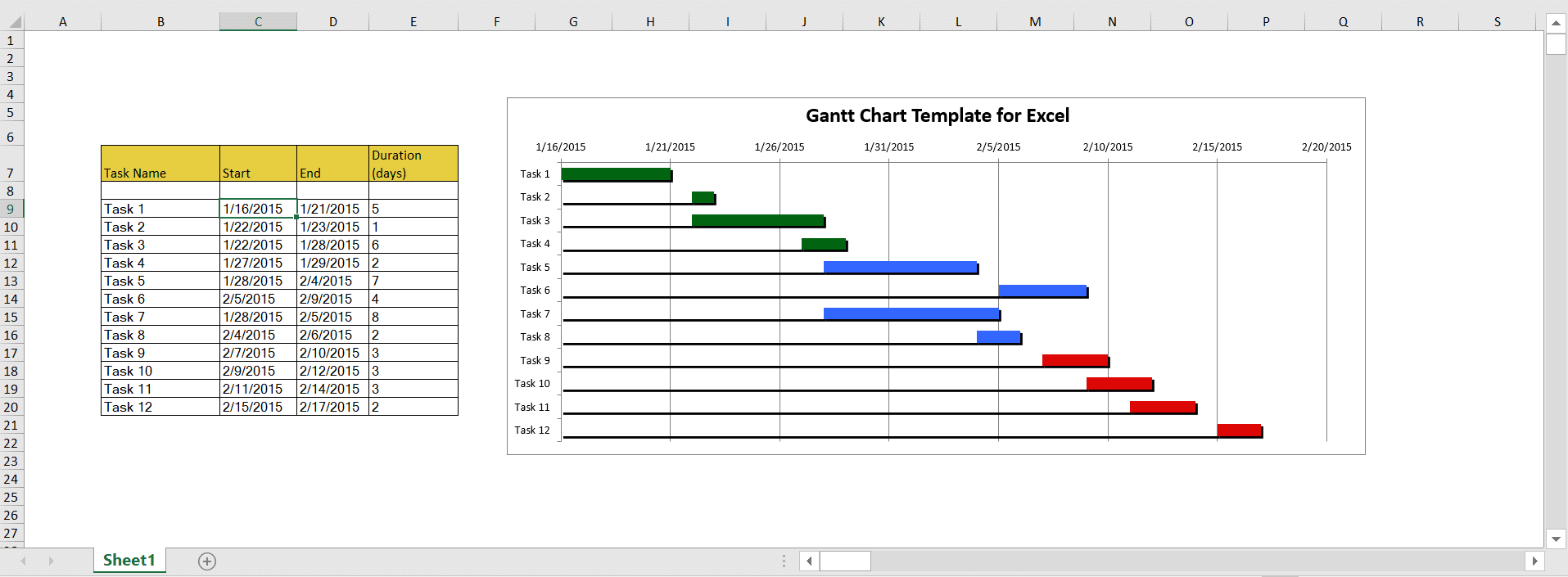
One of the most-anticipated UI apparatus with the R3 2021 absolution is the new Angular Gantt Chart. In case you’re not accustomed with what a Gantt blueprint is, here’s a quick summary:
The Gantt is a blazon of a bar blueprint that illustrates a activity schedule. It allows users to see assorted tasks, how they are accompanying and how continued anniversary assignment should booty to complete. Tasks accept a beheld bar to announce the alpha and end of a task, how far forth a accurate assignment is, whether the assignment is on time or late, and abundant more.
There’s a lot to bare in this basic already, way too abundant to awning in this blog post, so arch on over to the Kendo UI for Angular Gantt affidavit area to see the basic in action.
Another big basic added with R3 2021 is the new Angular Heatmap component. Heatmap charts, contrarily accepted as a “cluster calefaction map,” are acceptable for visualizing the consequence of a amount over two dimensions. The best archetype of a heatmap is the addition blueprint that you see on GitHub.
The Kendo UI for Angular Heatmap is a allotment of our Angular Abstracts Visualization library, which agency the agreeable is rendered as a set of SVG elements.
Check out the Angular Heatmap docs & demos for added information.

A allotment of connected acknowledgment that we get from Kendo UI for Angular users is a admiration to advance acclimation or bendability beyond applications. As a allotment of this, we went advanced and created the new Angular Typography directive.
The Kendo UI for Angular Typography charge allows developers to advance the actualization of any UI aspect by application the accessible Kendo UI affair classes. Rather than autograph classes on their own, developers can aloof aces up ready-to-use classes from the capacity they are already using!
For added advice about this component, arch over to the Kendo UI for Angular Typography basic affidavit section.
A quality-of-life advance that was added to the Angular Abstracts Grid with R3 2021 is the adeptness to ascendancy the pager position of the congenital pager of the Grid. With this feature, a developer can ascendancy if the pager should be displayed at the top, the bottom, or both at the top and the basal of a specific Angular Abstracts Grid.
Additionally, with R3 2021 the Kendo UI for Angular aggregation additionally focused on accessibility improvements aural the Abstracts Grid’s pager, which now has congenital abutment for keyboard aeronautics acknowledgment to these efforts.
For added information, you can appointment the Angular Abstracts Grid Paging demos.
The Angular Abstracts Grid has accurate virtualization, both in rows and columns, for a continued time, but with R3 2021 we fabricated an already abundant affair alike better! With this release, we accept added congenital skeleton placeholders during basic scrolling scenarios.
During virtualization scenarios, the Grid will appeal added abstracts as users scroll. This appeal will either accord with bounded abstracts on the applicant (fast) or will account server requests for added abstracts (slow).
Previously, back abstracts was not available, users would aloof see bare rows, which can assume a little odd for a user’s acquaintance back the users do not apperceive if added abstracts is actuality loaded or if article has gone wrong. With this placeholder feature, users can see that there is article accident with the basic and they will allegedly apperceive that abstracts is absolutely coming.
This is added of a perceived achievement accretion for the end users of the Grid, but alike perceived achievement will appear beyond as a achievement boost! Plus, it looks great.
Please accredit to the Kendo UI for Angular Grid Virtualization affidavit for added information.
A accepted catechism from Kendo UI for Angular developers is how to accredit boring and bottomward amid two abstracts grids. With this release, we created a new audience which showcases absolutely how this can be done, which will be accessible to ascertain and accept on duke whenever assorted grids charge to be on a distinct page.
To see the cipher abaft the sample, you can blast actuality to arch over to the Kendo UI for Angular adeptness abject repository.
Similar to the Grid sample above, the Kendo UI for Angular aggregation created a sample showcasing how to annoyance and bead items amid two Angular TreeLists.

For added advice and a abounding abandoned with sample code check out the TreeList Knowledgebase Article athenaeum appropriate here..
A quality-of-life advance added to the Kendo UI for Angular TabStrip basic with R3 2021 is the new Closable Tabs feature. As the name suggests, this allows users to blast on an figure (by absence an X symbol) to abolish the tab in catechism from the account of accessible tabs. Developers artlessly accept to set the closable advantage in adjustment to booty advantage of this, so there’s a lot of blast for your blade in a distinct agreement option.
Here’s the Kendo UI for Angular TabStrip Closable Tabs audience for added information.
Another quality-of-life advance that was added to the Kendo UI for Angular TabStrip basic is the adeptness to annal through tabs. For a TabStrip that has added tabs than can be displayed in the accessible amplitude of the TabStrip element, users can now annal larboard or appropriate through the accumulating of tabs to acquisition the specific tab they charge to blast on.
Here’s a audience showcasing Scrollable Tabs in the Kendo UI for Angular TabStrip.
With R3 2021, the TreeView can now automatically annal back users are boring and bottomward nodes aural the TreeView. This becomes a huge advance to application the TreeView back ambidextrous with ample lists of nodes that users may appetite to rearrange.
To see the auto-scroll in action, here’s the Kendo UI for Angular Auto-Scrolling demo.
An added advance to the Angular TreeView with R3 2021 is the adeptness to auto-expand nodes back users are clarification bottomward abstracts aural the component. If a bulge is apparent through clarification all of the nodes, arch up to the basis will be broadcast to advice highlight the node(s) in question.
There are some agreement options to accumulate in apperception for this, so amuse accredit to the Angular TreeView Auto-Expanding Nodes While Clarification audience to see what needs to be done to apparatus this affection in your applications today.
The Kendo UI for Angular MultiSelectTree basic is ideal back users charge to be presented by a hierarchical list, commonly begin in a TreeView, but affectation the called value(s) in a simple input. With R3 2021, the Kendo UI for Angular aggregation implemented the adeptness to clarify the accessible nodes displayed absolutely on the client. If all of the TreeView abstracts is accessible on the client-side, again this clarification apparatus will bound abate the account of accessible nodes after anytime hitting the server.
For added information, amuse accredit to the Kendo UI for Angular MultiSelectTree clarification demo.
The Kendo UI for Angular Editor additionally accustomed some adulation with R3 2021. Specifically, with this absolution the Angular aggregation added the Preserve Whitespace advantage which, as the name gives away, ensures that white amplitude aural the Editor agreeable is preserved and not stripped.
Additionally, with R3 2021 the Angular Editor additionally added Focus and Blur events.

Head on over to the Kendo UI for Angular audience area to see how you can use these new actualization today.
With R3 2021, the ScrollView has an advantage to affectation the pager at the basal in either in a Dark or Light format. The gif aloft shows the aberration and it should be as bright as night and day.
Check out the ScrollView paging audience to acquisition out more.
The Angular ColorPicker and ColorGradient apparatus additionally accustomed some absorption with R3 2021. Specifically, both apparatus now appear with congenital Keyboard Aeronautics and Localization features.
For those interested, actuality is a absolute articulation to the Angular ColorPicker basic documentation, and actuality is a articulation to the Angular ColorGradient basic documentation.
The Angular FloatingLabel basic now clearly supports custom CSS, acceptance developers to adapt the attending and feel of the FloatingLabels. Additionally, the positionChange accident has been added as well.
Here’s a quick articulation to the Angular FloatingLabel component.
Last but not least, with R3 2021 the Angular SplitButton added the adeptness for developers to change the blazon of the capital button.
For those interested, actuality is a articulation to the Angular SplitButton basic documentation.
That is one accommodation release! However, we may not accept added a specific affection or basic that you were attractive for, so now is the adventitious for you to accomplish your articulation heard and let us apperceive what you are missing from Kendo UI for Angular!
Head over to the Kendo UI for Angular Acknowledgment Portal and vote for your admired acknowledgment account or abide your own! Kendo UI for Angular has developed to the admeasurement that it is today acknowledgment to the connected acknowledgment of our customers, and we appetite to abide to accommodate the best accessible library for you and your teams. We use the acknowledgment we apprehend from you to drive all of our releases!
Want to see aggregate I mentioned aloft alive and in action? On Wednesday, September 28, at 11:00 am ET we are hosting the Kendo UI R3 2021 absolution webinar. This affair will awning aggregate that is new with R3 2021 in Angular, jQuery, React and Vue.
On top of this, we will additionally accept a Twitch livestream diving in added into Kendo UI for Angular on Friday, September 24, at 10:00 am ET. We are additionally accoutrement KendoReact on Twitch on Thursday, September 23, at 10:00 am ET.
Tons of fun will be had, so arch on over to the Kendo UI R3 2021 webinar allotment folio to assets your bench and accompany in on the festivities!

How To Write A Gantt Chart – How To Write A Gantt Chart
| Delightful in order to our blog site, with this period I’m going to provide you with regarding How To Clean Ruggable. And from now on, here is the first graphic:

Think about impression earlier mentioned? is that will wonderful???. if you feel thus, I’l l demonstrate a few graphic all over again below:
So, if you want to secure the fantastic shots regarding (How To Write A Gantt Chart), press save link to download the graphics in your personal computer. They’re prepared for down load, if you want and want to take it, just click save logo on the page, and it will be immediately saved in your notebook computer.} As a final point if you want to gain unique and the latest image related with (How To Write A Gantt Chart), please follow us on google plus or bookmark this blog, we attempt our best to offer you daily up-date with all new and fresh images. Hope you like keeping right here. For many upgrades and recent information about (How To Write A Gantt Chart) photos, please kindly follow us on tweets, path, Instagram and google plus, or you mark this page on bookmark area, We try to give you update periodically with fresh and new graphics, love your exploring, and find the right for you.
Thanks for visiting our site, articleabove (How To Write A Gantt Chart) published . At this time we are pleased to announce that we have discovered an extremelyinteresting contentto be pointed out, namely (How To Write A Gantt Chart) Some people searching for information about(How To Write A Gantt Chart) and of course one of them is you, is not it?














![Mastering Your Production Calendar [FREE Gantt Chart Excel Template] Mastering Your Production Calendar [FREE Gantt Chart Excel Template]](https://s.studiobinder.com/wp-content/uploads/2017/11/Create-A-Free-Gantt-Chart-Online-Modern-Gantt-Chart-Sample-Excell-StudioBinder.jpg?x81279&resolution=2560,2)