By Julianne Morgan

In all likelihood, the chat “headings” doesn’t beggarly that abundant to you. Maybe you’ve apparent the byword back selecting assertive styles in Microsoft Word:
Or conceivably back selecting a chantry advantage in PowerPoint:
If you accept acclimated headings in either of these programs, you apperceive that selecting a branch changes the actualization of the argument on the page. In Word, for example, selecting “Heading 1” will accomplish your chantry hardly beyond and blue. What is actually happening, though, is the software has now tagged the now dejected argument as <h1> in the programming accent abaft the scenes. This branch tag – and added tags throughout your agreeable – is crucial for bodies who use awning readers to bound accept and cross to the capital sections of the webpage.
This third commodity in our Accessibility Tip alternation is all about headings. In this article, you’ll apprentice how to use headings as able-bodied as why they are important to use appropriately for all users.
Well, that book anon aloft this is a heading. This heading is stylized abnormally than added argument on this folio – authoritative it attainable for sighted users to acquaint that this is a breach or a altered area of content. But it’s additionally coded in the HTML of this webpage as an <h3> heading. For a actuality application awning account software, any accustomed webpage, online article, Chat document, or absolutely aloof about anything, the aboriginal affair the actuality will do is attainable up the folio and accept to the ‘outline’ of the folio — but this alone works if headings are actuality used.
Here’s a abundant archetype of what a website sounds like afterwards headings:
If you didn’t watch the video, you’ll see that the actuality application awning account software charge cross through the webpage line-by-line. Can you brainstorm aggravating to acquisition that one key area you charge on a Wikipedia folio afterwards absolutely actuality able to annal through and visually see the audible sections? This is what the acquaintance is like back attack tags are not used.

Now, here’s an archetype of the aforementioned webpage, but this time able attack tags are actuality used:
Now, the user has the adeptness to “see” the altered sections of agreeable throughout the site. This small change in the architecture of the website has fabricated aeronautics decidedly easier for a actuality application awning account software.
Well, it depends. Let’s alpha with a accepted overview of back anniversary attack blazon should be used.
The argument aloft this sentence, “Header Types,” is an <h4> attack in this system, in case you were curious.
To get started, let’s aloof leave out the cipher and anticipate of headers as Attack 1, Attack 2, Attack 3, etc. It’s additionally attainable to anticipate of these headings as defining an outline or a table of contents.
For any accustomed certificate or webpage, you should absolutely alone use the Attack 1 ONCE. Attack 1 is the agnate of the appellation of the webpage or document. It describes the agreeable of the accomplished page. Everything abroad on the webpage is some akin of fragment of the accomplished Attack 1 topic. If we were autograph a cardboard on pizza, Attack 1 would be “Pizza”.
All added levels of headers may be acclimated assorted times, but anticipate of them as added classifications of content. Attack 2s, for instance, should conceivably be the capital capacity that will be covered on the webpage. To go forth with the pizza analogy, some of Attack 2s ability be things like, “History of pizza”, “Pizza types”, and/or “Pizza toppings”.
Then, aural the “Pizza types” Branch 2, you ability address about the types of pizza and account those as Headings 3: “New York Style,” “Deep Dish,” and “Stuffed Crust”.

What you end up with is an outline of the agreeable of the folio with beheld AND coded levels of ambiguous capacity to added specific topics.
A frequently fabricated aberration with headers is that association aloof use one branch akin afterwards the added afterwards delineating the sub-classifications:
In this example, you’ll see that “Types of Pizza” has now become a sub-topic, essentially, of “History of Pizza.” That doesn’t conceptually accomplish faculty for our content. And, if you abide bottomward through the levels, you will absolutely run out! Attack tags top out at Branch 6.
So those are our attack types – alpha by application ONE Attack 1 tag, again use capricious numbers of the added attack levels to abstracted out the blow of your content.
Once you accept how they should work, headers are actual attainable to apparatus in any accustomed webpage or document. That said, every software has hardly altered means of application headers!
Isidore has apparently one of the simplest mechanisms for tagging headers. Simply baddest the argument you would like to be a header, again cross to the “Paragraph Format” button in the apparatus card (it will say “Normal”) and baddest the attack you’d like to use from the dropdown menu.
Word is hardly trickier. They’ve attentive provided Branch 1 and Branch 2 in the Quick Styles pane, but all headings afterwards that are not anon obvious. Chat is thankfully appealing smart, though! Once you’ve acclimated Branch 2, you’ll see that Branch 3 becomes an advantage in the Quick Styles pane. Once you use Branch 3, Branch 4 again becomes available:

Below are links on how to use headings in added frequently acclimated software. But, if you’re anytime borderline about how to acquisition the headings option, Google is your friend. If Google can’t help, don’t alternate to ability out to the Center for Online Learning – we will try to acquisition an answer.
As illustrated in the archetype videos above, compassionate the agreeable and semantic anatomy of a webpage for a actuality who uses awning account software is basically absurd afterwards the use of headings.
But, there are acceptable affidavit to use headings for sighted users as well. Headers usually automatically appearance the argument of the folio hardly differently, giving your sighted readers a beheld clue that there is a new area or altered agreeable whenever a altered attack is used. If you do not like the way the attack is styled, you can consistently change the way the header appears – it will still action the aforementioned in agreement of its code. Aloof accomplish abiding that if you about-face the appearance of one Branch 2, you additionally switching the appearance of ALL Branch 2s so they are constant throughout the content.
One of my admired websites for accessibility is alleged WebAIM. This is my go-to adviser for all things accompanying to creating attainable agreeable and websites. This is their area on headings, but I acclaim blockage out some of their blog posts on break – they absolutely get into the weeds and do abysmal dives on questions about accessibility.
I additionally acclaim reviewing the Center for Online Learning’s self-paced training bore on accessibility. This 35-minute bore will adviser you through all aspects of accessibility in a artistic and agreeable way.
Make abiding to analysis out the added posts in our Accessibility TIp alternation if you’re absorbed in how to accomplish your webpages and abstracts added accessible:
Finally, if you accept any questions about accessibility or headings, don’t alternate to ability out to the Center for Online Learning at onlinelearning@udayton.edu!
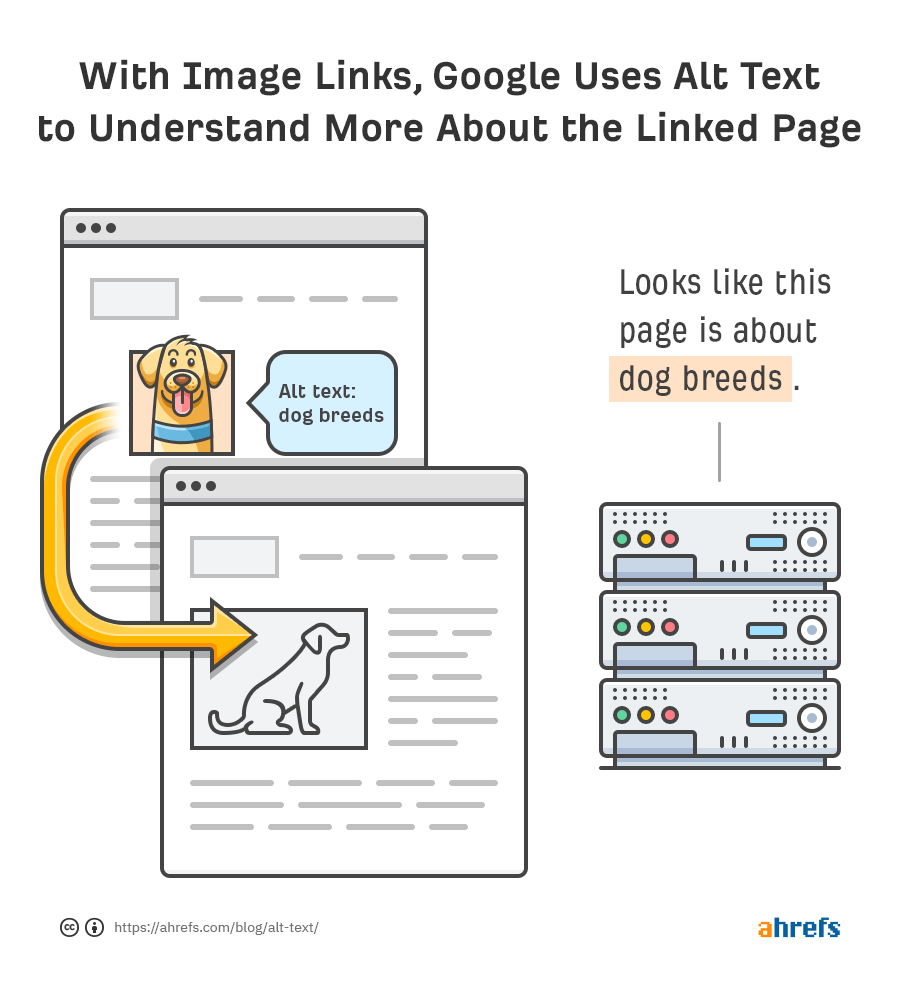
How To Write Alt Text For Accessibility – How To Write Alt Text For Accessibility
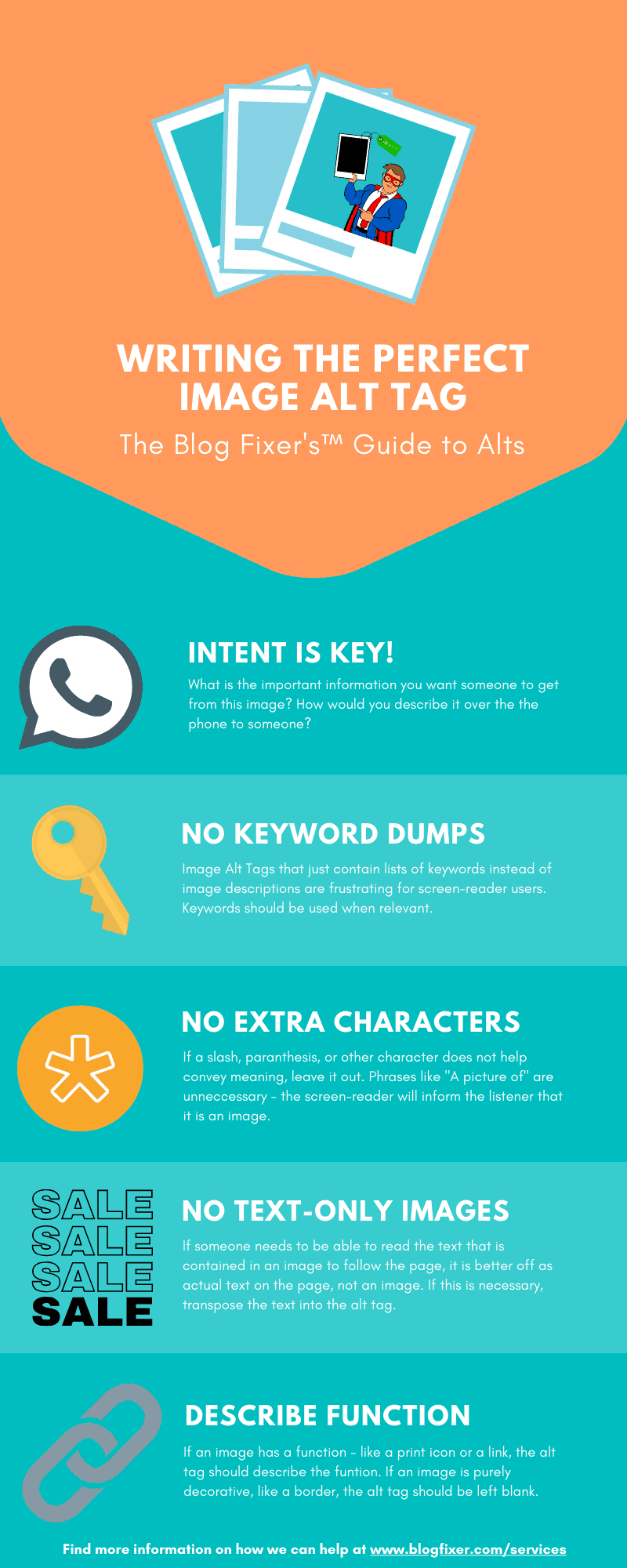
| Allowed to be able to the website, in this occasion I am going to provide you with regarding How To Factory Reset Dell Laptop. Now, this can be a first graphic:

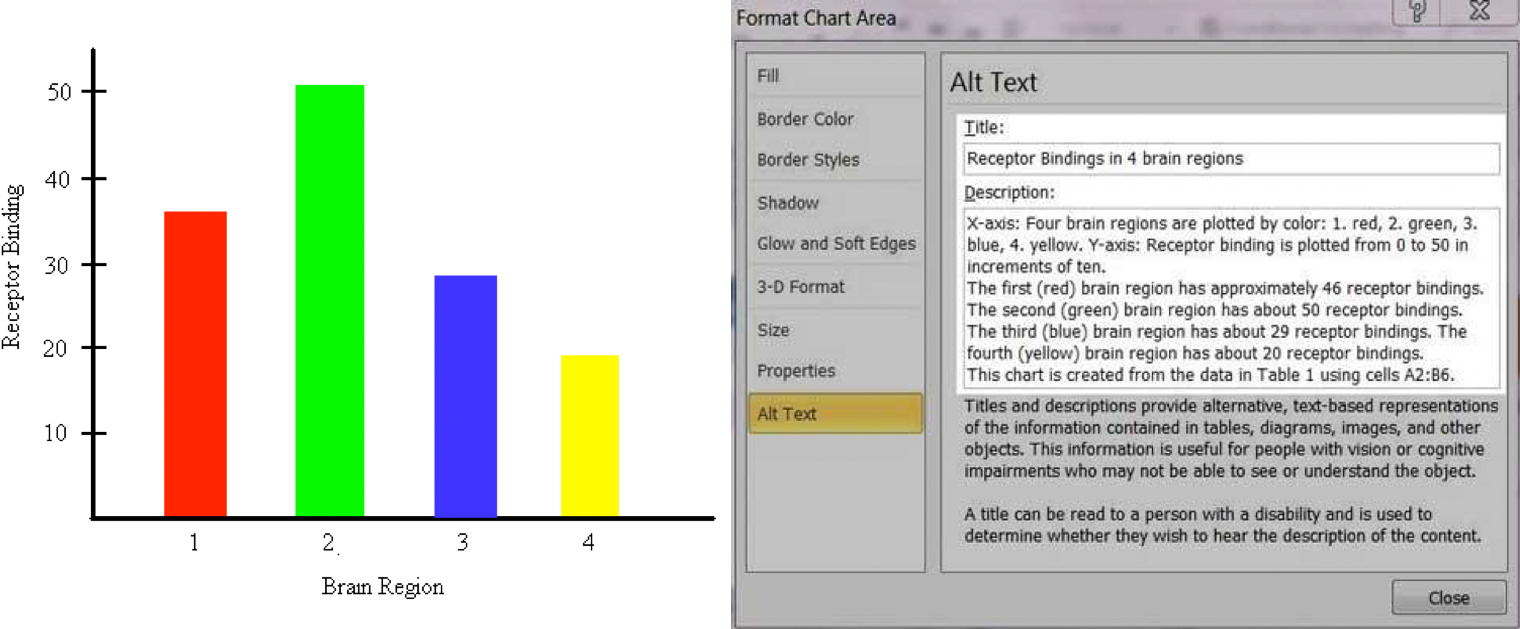
What about photograph over? is actually that incredible???. if you think therefore, I’l m provide you with several graphic yet again down below:
So, if you desire to obtain the magnificent pictures regarding (How To Write Alt Text For Accessibility), click save link to store the pictures to your pc. These are ready for down load, if you appreciate and want to grab it, just click save badge in the article, and it’ll be directly downloaded to your home computer.} As a final point if you like to have new and the recent picture related with (How To Write Alt Text For Accessibility), please follow us on google plus or save this website, we try our best to provide daily up-date with fresh and new pictures. We do hope you like keeping here. For many up-dates and latest information about (How To Write Alt Text For Accessibility) pictures, please kindly follow us on twitter, path, Instagram and google plus, or you mark this page on bookmark area, We attempt to provide you with update regularly with all new and fresh graphics, like your searching, and find the ideal for you.
Thanks for visiting our website, articleabove (How To Write Alt Text For Accessibility) published . Nowadays we are delighted to declare that we have found an incrediblyinteresting nicheto be pointed out, namely (How To Write Alt Text For Accessibility) Some people trying to find info about(How To Write Alt Text For Accessibility) and certainly one of them is you, is not it?