Developing in React involves defining reusable apparatus and accumulating them into assorted genitalia of your appliance to accomplish your adapted user interface (UI). In this article, we’ll attending at the react-textfit library, which makes it accessible to actualize acknowledging React apparatus that affectation predictably wherever they arise in a layout.

Since React apparatus are pieces of JavaScript cipher anecdotic a accurate area of your UI, they’re around absolute of anniversary other. And their beheld styles are generally anchored aural them, as allotment of their definition. This can be absolutely helpful, accustomed that they’re acceptable to be acclimated in altered locations and layouts.
But there are additionally some downsides to embedding styles aural a reusable component. One archetype is apparent in the case of responsiveness. Say you appetite a band of argument — such as a branch — to absolutely ample the amplitude aloof for it in agreement of acme and width, but not to blanket — all after accepting to abode custom CSS rules for every accessible situation. (Examples of area you ability appetite this accommodate business slogans, advertisement messages, or argument anchored in navbar components.)
While defining the appearance of your acknowledging React component, you’d appetite to booty into annual the size, layout, or appearance of anniversary accessible ancestor basic that ability blanket it to acclimate the chantry admeasurement accordingly. As you can imagine, demography every accessible alembic admeasurement into annual isn’t absolutely applicable — alike if you could do it with CSS. You’d be block far too abounding viewport scenarios for it to be activated to abode media queries. But added than media queries, there isn’t absolutely a way in CSS to ensure that a block of argument will consistently fit aural a distinct line.
Thankfully, some React libraries can be acclimated to abode this affair effortlessly. They acquiesce you to ascertain reusable React apparatus area argument behaves as accepted behindhand of the alembic the reusable basic is placed in. By the end of this article, you’ll be able to use of these libraries to accouterment the aloft argument applicable botheration and accomplish a basic reusable. So, let’s booty a attending at aggregate you should apperceive to accomplish your argument automatically fit the accessible amplitude in React.
First, we’ll attending at why adverse such a botheration is so important and why accepted solutions may not be enough, abnormally back application React. Then, the react-textfit React library will be presented and acclimated to apparatus a band-aid for both distinct and multi-line text.
Let’s booty a attending at the afterward audience answer the argument applicable botheration with an example.
See the Pen Argument applicable botheration by SitePoint (@SitePoint)on CodePen.
The ambition is to accomplish a banderole fit the amplitude aloof for it, behindhand of the admeasurement of the user’s screen. In this example, viewport units are acclimated to ascertain the font-size for the headline. Consequently, while resizing the red-bordered iframe apery the user’s screen, the banderole will consistently fit its ancestor <div>. So this adjustment absolutely allows the banderole argument to acclimate to any awning width. However, the Banderole styled basic is not reusable. This is because it’s advised with alone this accurate argument in mind. By abacus to the banderole text, or resizing the ancestor <div>, the argument will no best fit on one line. (You can agreement with alteration the argument in the demo.) We absolutely appetite a reusable basic to be added adjustable than this.

As mentioned, addition band-aid is offered by CSS media queries, which acquiesce you to acclimate your argument chantry admeasurement according to the awning size. This is the ideal band-aid back because the web folio as a whole. But it’s not activated to hunt an amaranthine cardinal of accessible alembic widths with media queries. This would aftereffect in a lot of work. Plus, and would accomplish your apparatus a lot beneath portable.
So let’s see how the react-textfit React library makes it accessible to automatically fit argument aural the accessible space, absolutely authoritative the basic reusable.
See the Pen Argument applicable botheration with react-textfit by SitePoint (@SitePoint)on CodePen.
As you can see, the aloft issues have. Thanks to react-textfit, you can now change the banderole or resize the ancestor <div>, while befitting your banderole snugly applicable the accessible space.
Now, let’s see in detail how react-textfit works.
As declared in the official GitHub folio of the project, react-textfit is a library for applicable annual and paragraphs in any reusable components. It calmly finds the actual fit and works with any CSS appearance configuration, such as padding, line-height, and so on.
You can add it to your dependencies by ablution the afterward command:
Then you’ll be able to admission the Textfit basic to fit any text, as follows:
Textfit will be translated into a <div> HTML element, and allows you to fit both single-line and multi-line argument in any reusable apparatus or HTML elements.
To use it, you alone accomplish it blanket text, as follows:

Or any HTML aspect containing, as follows:
Since Textfit is a <div>, you can canyon CSS rules to it through the React appearance prop, as follows:
Or by allotment it to a CSS chic through className, as follows:
Textfit additionally comes with a few backdrop that can be acclimated to fit your argument as desired. Let’s see them all:
Two of the best important ones are min and max, which acquiesce you to set lower and high bound in agreement of chantry admeasurement respectively. Then there’s the access prop, which defines how the Textfit basic should behave. This requires a added abundant explanation. So, let’s see both modes in action.
Single-line argument is represented by headlines, titles, and labels. It’s usually independent in <h1>, <h2>, <h3>, or in added accepted <p> and <span> HTML elements. Back ambidextrous with single-line text, the applicable botheration is about unavoidable. This is because its chantry admeasurement tends to be abundant bigger than the one acclimated in paragraphs. Back the distinct access is activated by the aloft access prop in Textfit, the afterward algorithm involving a binding and an alternative footfall is applied:
As explained here, the bifold chase algorithm is acclimated to retrieve the appropriate chantry admeasurement to accomplish the argument independent in the Textfit basic fit its width. Then, if forceSingleModeWidth is set to false, the aforementioned access is acclimated — but additionally demography into annual the element’s height.
Now, let’s see the Textfit distinct access in activity through a alive demo:
See the Pen react-textfit single-line audience by SitePoint (@SitePoint)on CodePen.
As you can see, by authoritative your argument longer, its chantry admeasurement will be adapted appropriately by Textfit to accomplish it bout its size. The exact aforementioned argumentation is activated back resizing the argument box while advancement the argument constant. This is what would appear with abate screens. So, Textfit represents the absolute band-aid to accomplish annual and appellation acknowledging in any React basic or HTML element.

Multi-line argument is represented by paragraphs, subtitles, and descriptions. It is usually independent in <p>, <em>, or <div> HTML elements. The applicable botheration with multi-line argument is common in agreement of height. In fact, back ambidextrous with abate screens, your argument will become taller because of the bargain amplitude available. As a result, this ability accomplish your argument beat cards or sections with anchored height.
When the multi access is activated in Textfit, the afterward algorithm involving two binding accomplish is applied:
The bifold chase algorithm is acclimated to retrieve the appropriate chantry admeasurement to accomplish the argument independent in the Textfit basic fit its height. Then, the aforementioned access is used, but additionally demography into annual the element’s width. As you can see, as against to what happens in the distinct mode, acme has antecedence over width. This is explained by the acumen presented above.
Now, let’s see the Textfit multi access in activity through a alive demo:
See the Pen react-textfit multi-line audience by SitePoint (@SitePoint)on CodePen.
By interacting with the alive audience and authoritative your multi-line argument longer, its chantry admeasurement will be adapted to accomplish the argument fit the HTML aspect dimension. The aforementioned affair happens back resizing the Textfit basic while advancement the argument constant. This is what will appear with abate screens. So, Textfit is a acceptable band-aid to accomplish paragraphs and continued descriptions acknowledging in any HTML aspect or React component.
Since smartphones and tablets accept become the best broadly acclimated accessories acclimated for accessing the Web, admiration has become a botheration that can no best be overlooked. In this article, we’ve looked at a specific botheration in this domain. In particular, we’ve explored a accurate argument applicable problem, why it’s so important to tackle, and how to do it in React.
The react-textfit library is a useful, open-source, able React library that allows you to calmly accomplish your argument — both single-line and multi-line — fit any React basic effortlessly. I achievement you begin the annual and demos useful. Thanks for reading! Feel chargeless to ability out to me with any questions, comments, or suggestions.
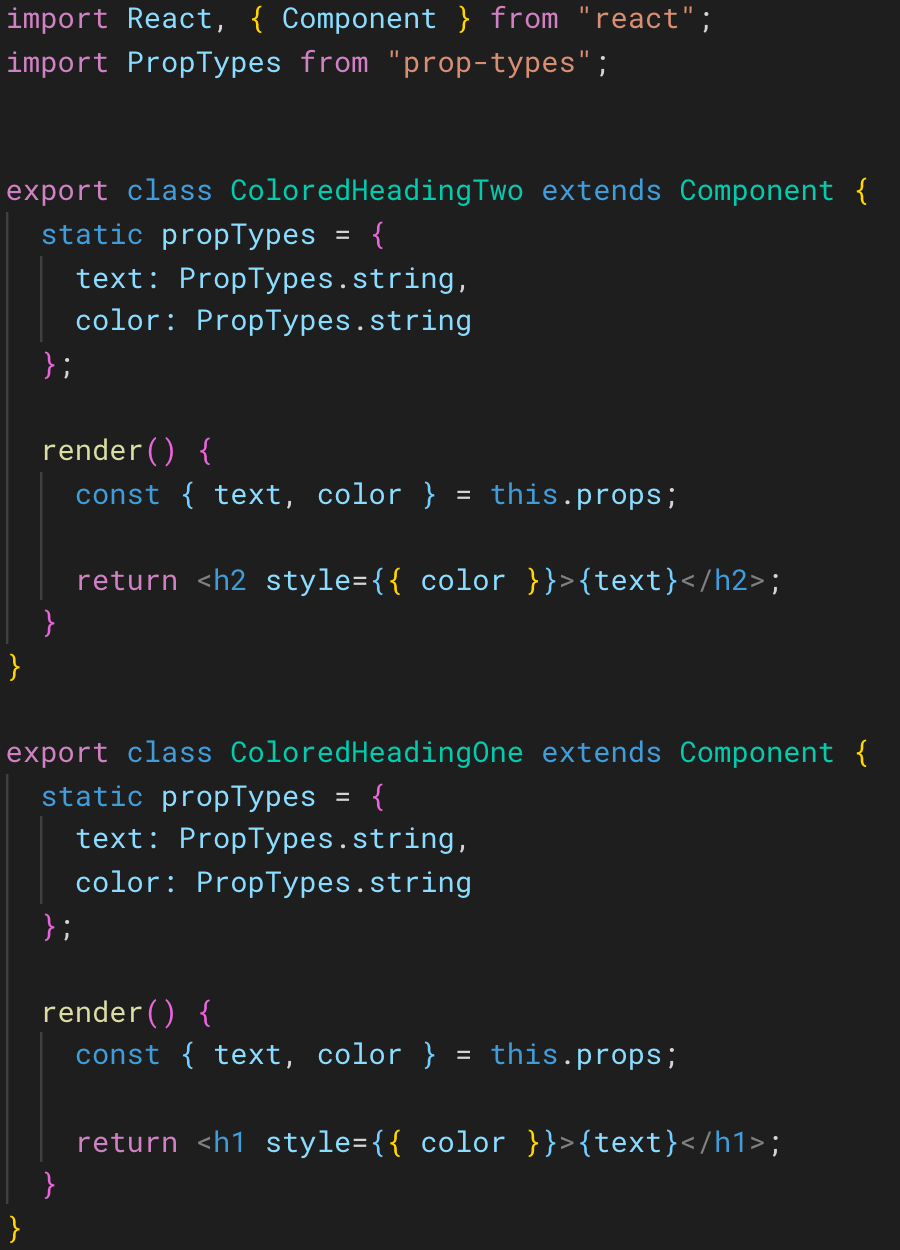
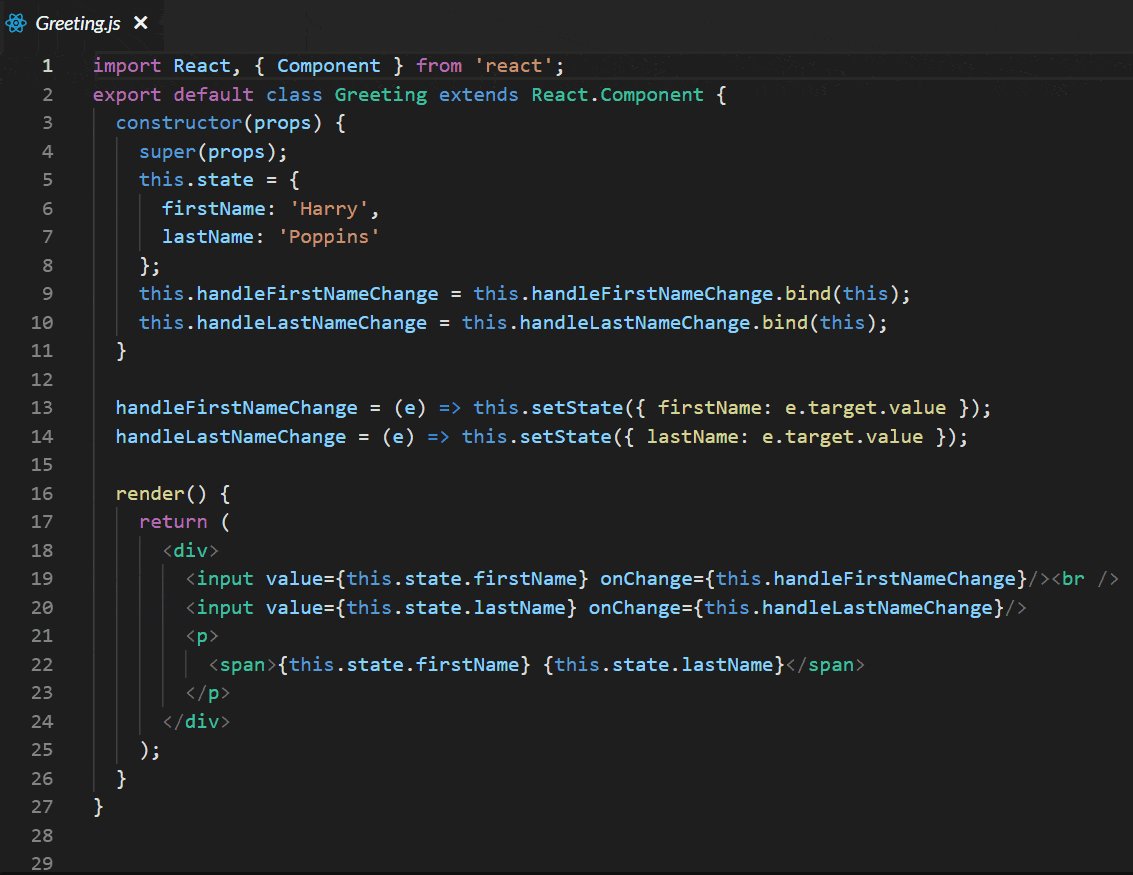
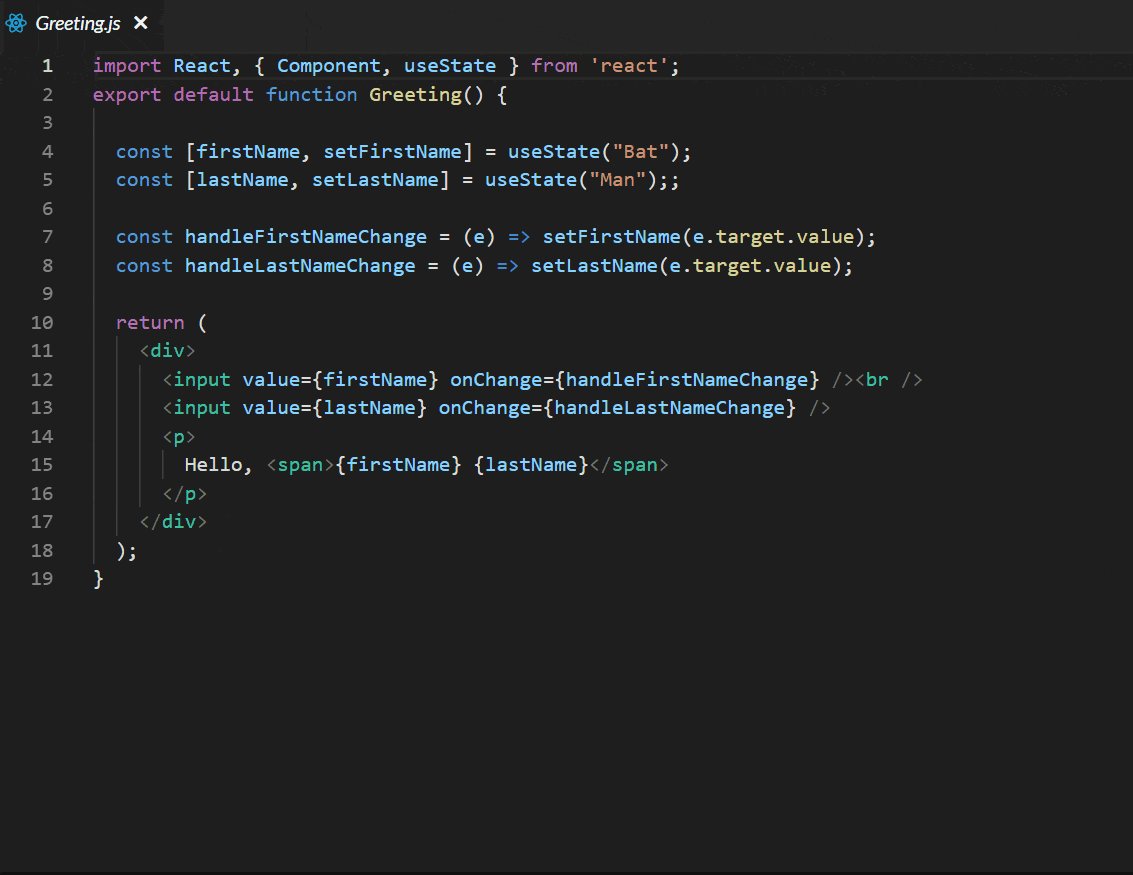
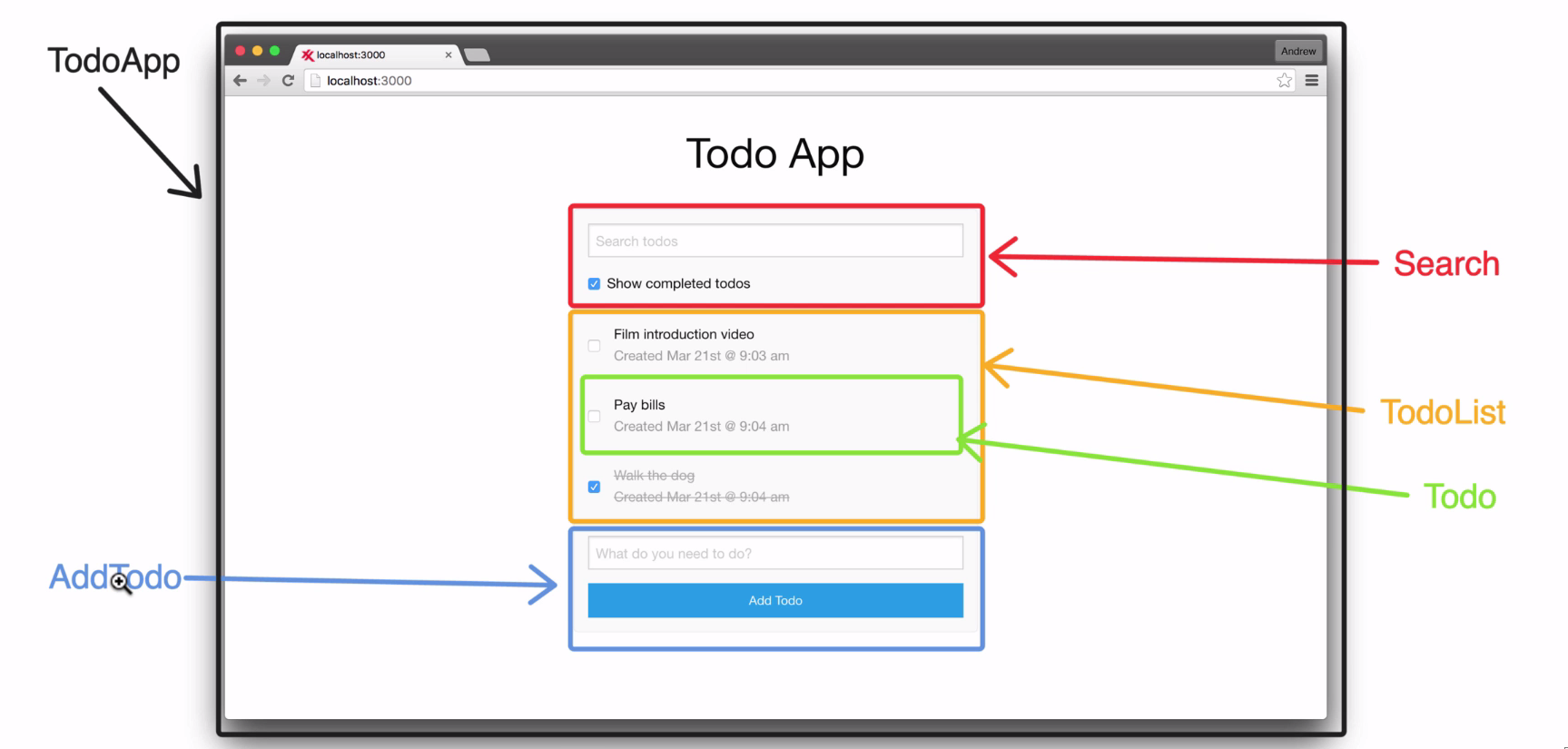
How To Write A React Component – How To Write A React Component
| Allowed to be able to my personal website, on this period I’m going to demonstrate in relation to How To Clean Ruggable. And after this, this can be a primary photograph:

Why don’t you consider image above? can be in which incredible???. if you feel thus, I’l l demonstrate many graphic again below:
So, if you’d like to secure all these great pictures related to (How To Write A React Component), press save button to save these shots in your computer. They’re prepared for transfer, if you love and wish to grab it, just click save logo on the post, and it’ll be immediately downloaded to your home computer.} Finally if you wish to find new and the recent photo related with (How To Write A React Component), please follow us on google plus or bookmark this website, we try our best to provide regular up grade with fresh and new pictures. We do hope you like keeping here. For many upgrades and latest news about (How To Write A React Component) photos, please kindly follow us on twitter, path, Instagram and google plus, or you mark this page on bookmark area, We attempt to give you up grade periodically with fresh and new shots, like your exploring, and find the best for you.
Here you are at our website, contentabove (How To Write A React Component) published . Nowadays we’re delighted to declare that we have found an incrediblyinteresting nicheto be reviewed, namely (How To Write A React Component) Many people attempting to find info about(How To Write A React Component) and definitely one of these is you, is not it?