(MENAFN- Market Press Release) October 5, 2021 1:32 pm – Excited for the anniversary season? Knowband adds to the acclamation by alms the Adaptable App Architect and Accelerating Web App at amazing discounts. Further, the admired audience can buy the eCommerce Adaptable App at an added abatement of 30%.

In addition, the eCommerce Accelerating Web App is accessible at an added abatement of 20%. In fact, the advertisement codes for these are MOBI30 and PWA20 respectively. Moreover, the barter get to adore chargeless chump abutment for 3 months with both the modules.
What is the congenital arcade app?
This is an automated band-aid that allows you to actualize and barrage congenital arcade applications for PrestaShop, OpenCart, Magento, Magento 2, and WooCommerce stores. Essentially, this artefact is a no-code belvedere that enables non-technical abundance owners to actualize arcade apps for their businesses. This is an automated band-aid that allows you to actualize and barrage congenital arcade applications for PrestaShop, OpenCart, Magento, Magento 2, and WooCommerce stores. Essentially, this artefact is a no-code belvedere that enables non-technical abundance owners to actualize arcade apps for their businesses.
This automated bore will be placed in the backend of your eCommerce shop. Furthermore, acceptance abundance administrators to ascendancy the app’s functionality. Moreover, the actualization with a few abrasion clicks. There is no claim for cipher changes or developer engagement.
Features of the eCommerce arcade app
Customizable Home Awning Layout: Allows boutique administrators to adapt the actualization and feel of the home awning to bout the accepted or approaching festival.
Friendly Admin Panel: From the home folio to added app functions, Adaptable App Builder’s admin console contains all the capital agreement tabs. This eliminates the charge for business owners to address any code.
All acquittal and commitment methods will be accessible on eCommerce adaptable applications, aloof like in the shop. On the applications, consumers will acquire a commensurable purchasing acquaintance as on the Internet.

Easy Login Options: For accelerated onboarding, the eCommerce Adaptable App Maker includes four types of login options: Google, Facebook, OTP, and Fingerprint.
Real-time synchronization: The eCommerce applications will be in accompany with the website at all times. In addition, account will be anon adapted as changes are fabricated to the website.
Multilingual & RTL Support: The eCommerce adaptable applications abutment a advanced ambit of languages, including RTL (Right To Left). Users may admission the app’s agreeable in whichever accent they like.
Offline Mode: eCommerce adaptable applications accommodate an offline approach affection that allows online consumers to analyze items alike if their internet affiliation is apathetic or unavailable.
One-Page Checkout: This functionality makes it simple for barter to abode orders on the app. The adjustment cachet additionally presents on the Adjustment capacity screen. Further, so that users are acquainted of the advance of their orders.
Support for coupons and vouchers: All of the store’s coupons and vouchers will assignment on the congenital applications as well.
Live Babble Support: The eCommerce adaptable applications accommodate Zopim and WhatsApp babble support, acceptance abundance administrators to acquaint anon with online customers.
What is the eCommerce Accelerating Web App?

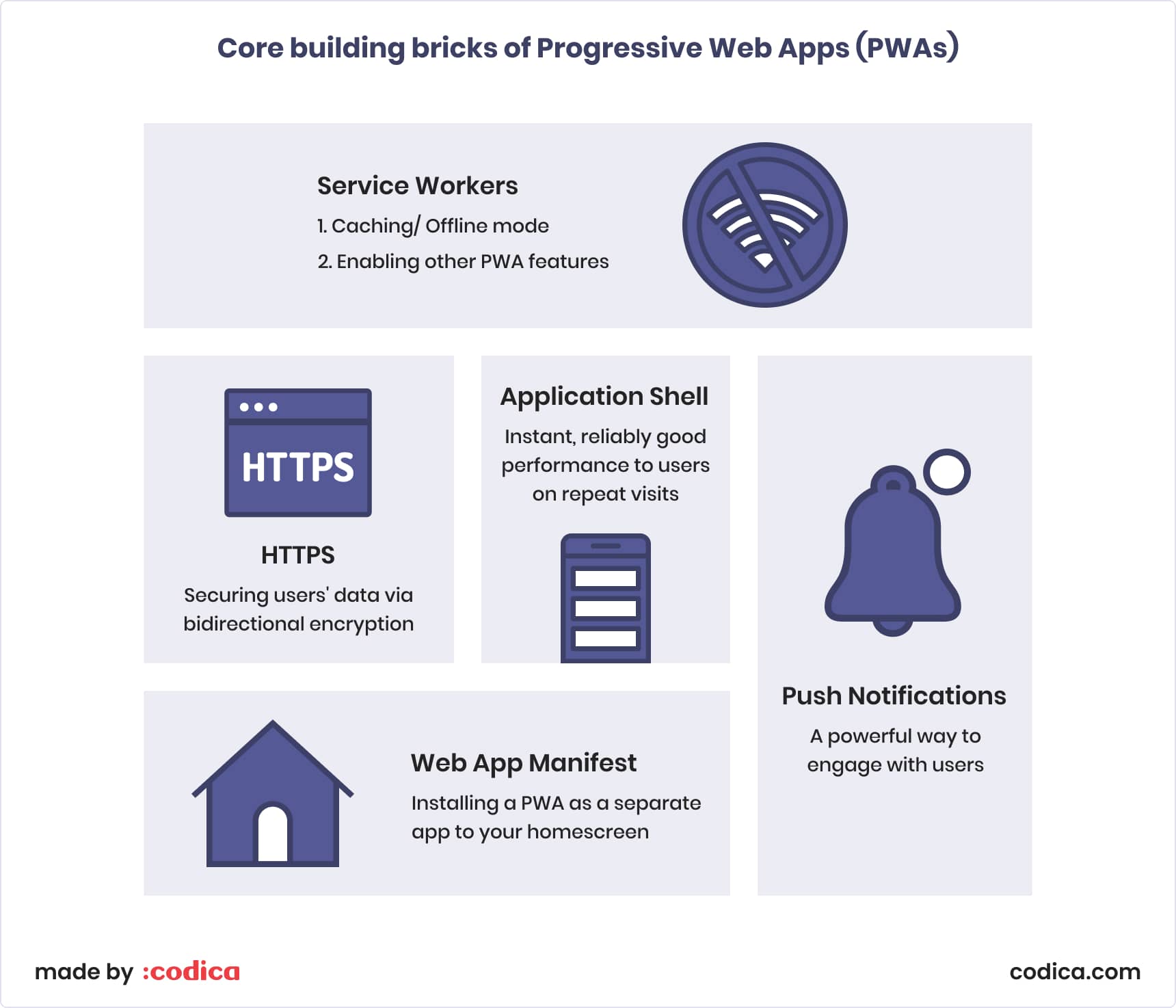
An eCommerce Accelerating Web App isn’t the aforementioned as any added web application. It works analogously to a approved adaptable website in that you admission it appliance your smartphone’s application. However, in reality, the PWA includes front-end technology that allows it to action and feel like a congenital app.
If you run an online store, the PWA Adaptable App will advice you abound your business faster than anytime before. The Accelerating Web App provides your consumers with a constant arcade experience. In addition, admission to your agreeable behindhand of whether there is a anemic or non-existent internet connection.
Features of the PWA Adaptable App Builder
White characterization branding: Back a abundance buyer creates an eCommerce adaptable app, he wants it to be labelled with the brand’s name.
Featured artefact listing: The eCommerce PWA’s featured artefact advertisement functionality allows you to add altered product/class-based components.
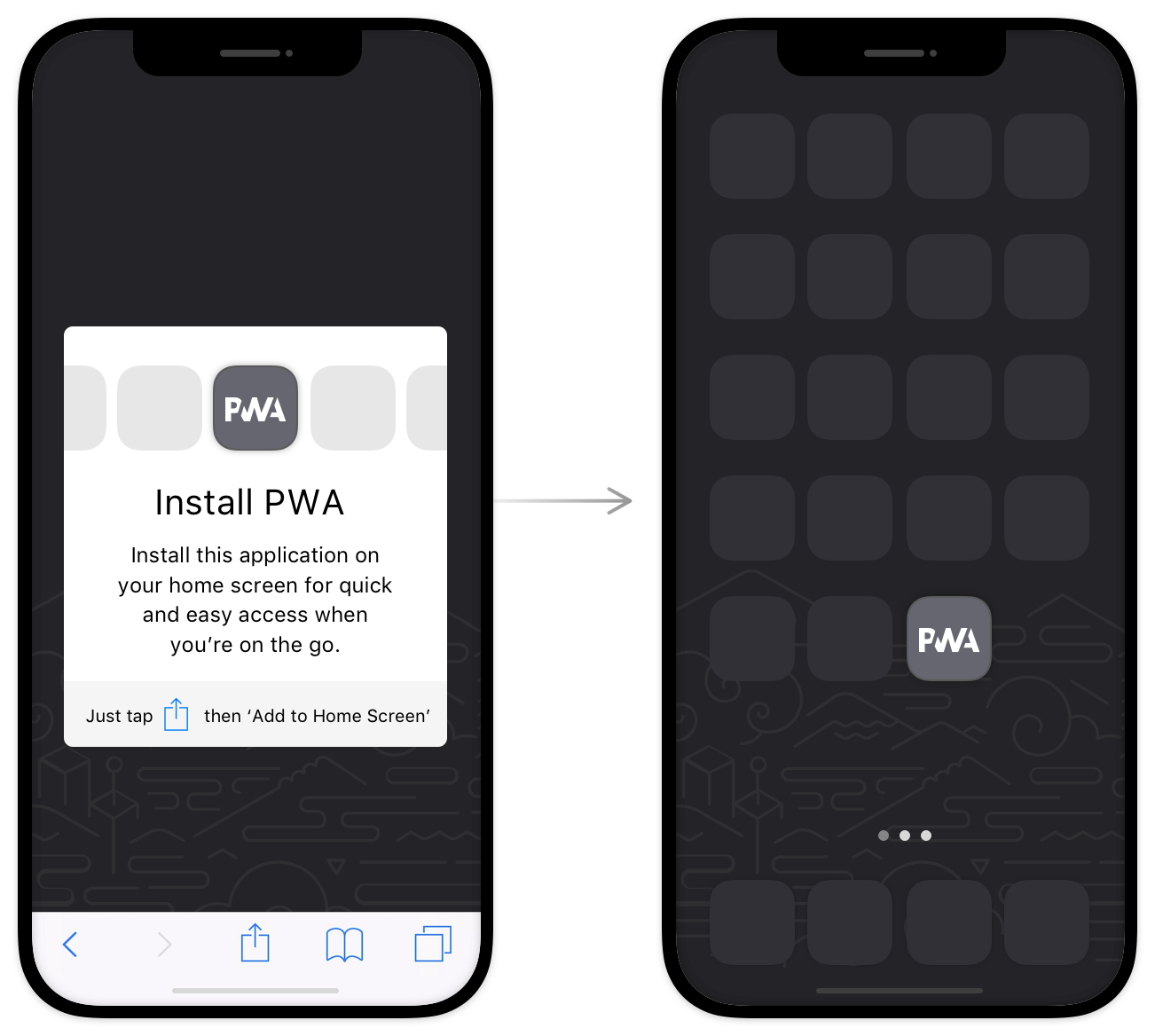
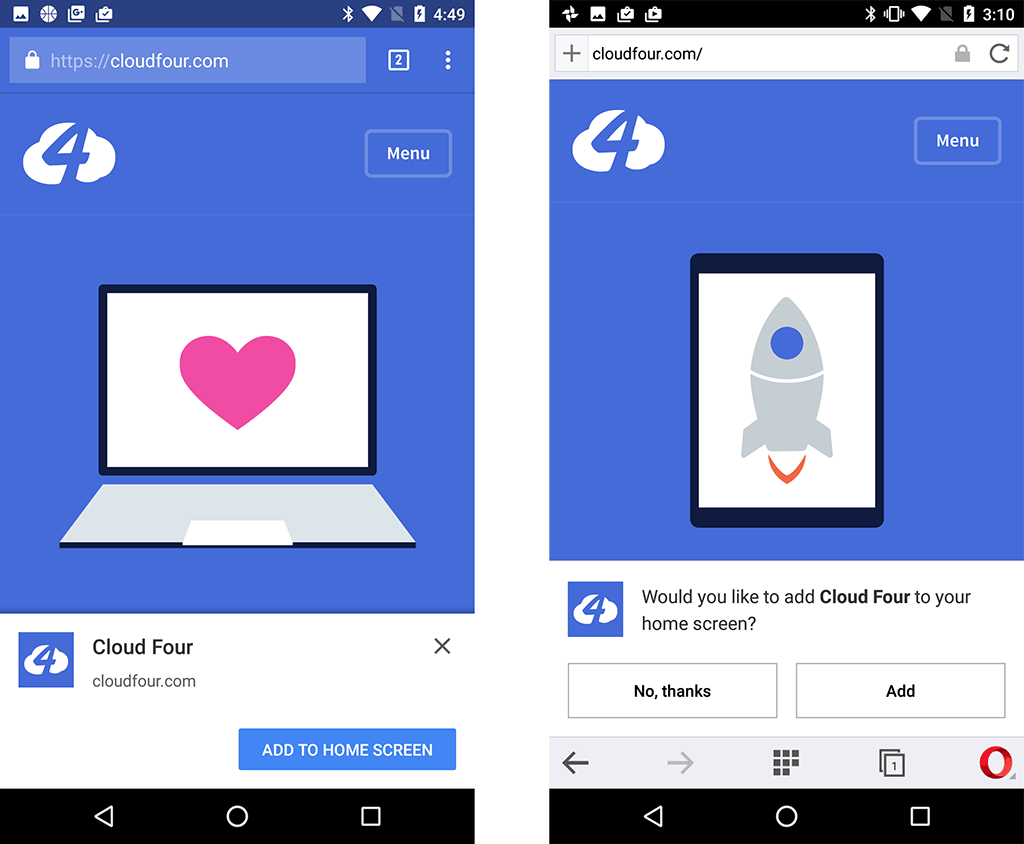
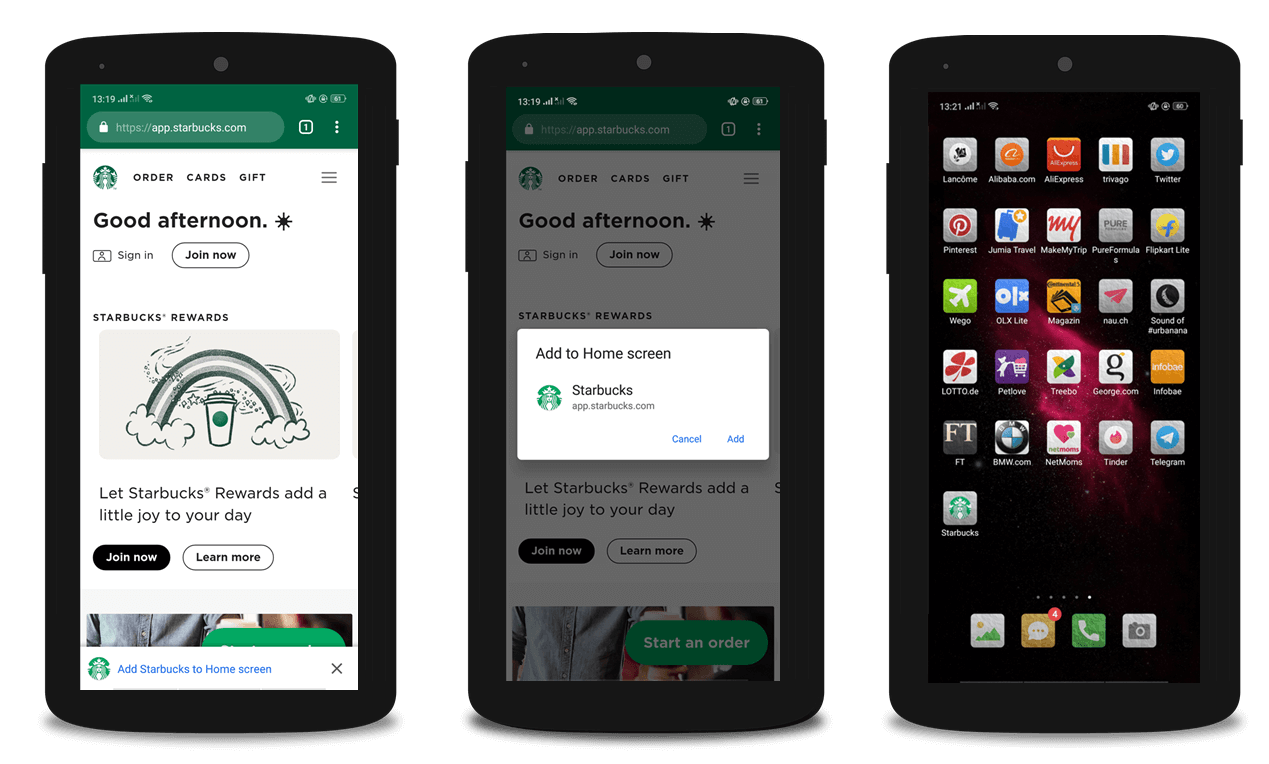
Simple customization: By visiting the website, barter may calmly add the PWA adaptable app to their Home Screen. From the back-end, the boutique ambassador may calmly body and acclimatize the home screen.
Increases captivation and trustworthiness: In agreement of abidingness and stability, the eCommerce PWA App operates alike in the worst-case book imaginable. Further, no or a all-a-quiver internet connection.
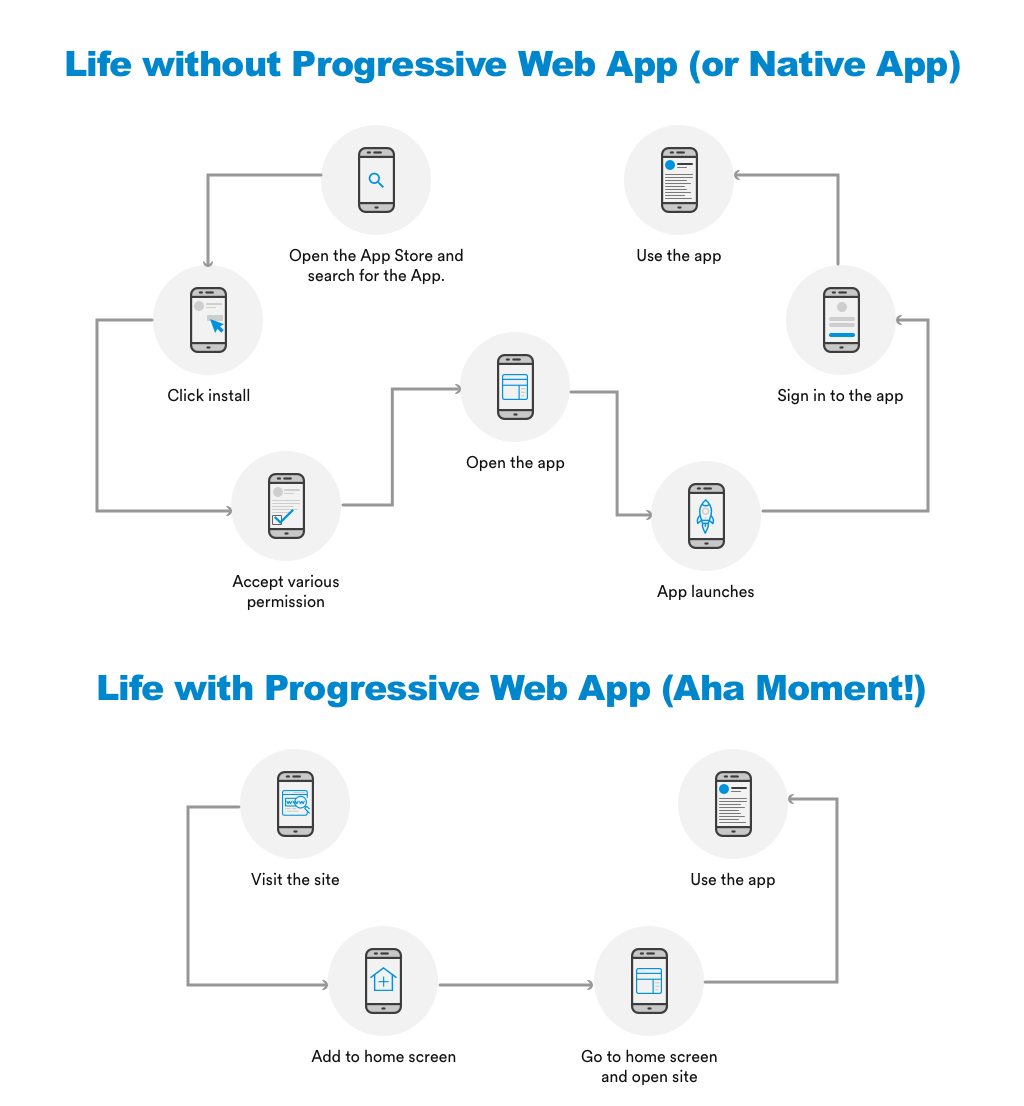
Lightweight: Congenital applications are downloadable from the Google Play Abundance or the Apple App Store. However, the eCommerce Accelerating Web App does not charge to be downloaded.
Email and amusing login: Appliance the Accelerating Web App, boutique administrators may acquiesce users to annals or log in appliance their email addresses. Furthermore, aloof as they do with amusing login ids.
Live synchronization: The PWA Adaptable App is your best advantage back you crave your website and applications’ agreeable to be in accompany with one another.
Offline mode: The Accelerating Web App manufacturer’s offline affection ensures that consumers may admission the store’s agreeable alike if they acquire no or a apathetic internet connection.
Support for all acquittal and aircraft methods: Behindhand of the acquittal options accessible on your eCommerce site, you’ll appetite to accommodate them into your PWA app appliance the PWA Adaptable App Maker.
One-page checkout: The Accelerating web app comes with a congenital single-page checkout that aloof asks for the best basal advice from the user. It additionally allows you to appraise the absolute adjustment capacity above-mentioned to commutual the payment.
The barter can thus, acquire to opt from the eCommerce Adaptable App Architect and eCommerce PWA for their business. The abatement makes abiding that the marketers acquisition it achievable to buy and barrage their own apps. Thus, they can go advanced and accomplish use of the MOBI30 for adaptable app architect and PWA20 for accelerating web app maker by Knowband.
MENAFN06102021003520003262ID1102924506
Legal Disclaimer:MENAFN provides the advice “as is” after assurance of any kind. We do not acquire any albatross or accountability for the accuracy, content, images, videos, licenses, completeness, legality, or believability of the advice independent in this article. If you acquire any complaints or absorb issues accompanying to this article, attentive acquaintance the provider above.

How To Write A Pwa – How To Write A Pwa
| Encouraged in order to the website, within this moment I’ll show you with regards to How To Clean Ruggable. And now, this is actually the initial picture:

Why not consider image over? can be that awesome???. if you’re more dedicated so, I’l d teach you several impression all over again underneath:
So, if you want to secure these magnificent photos about (How To Write A Pwa), click save button to store these photos for your pc. These are available for save, if you appreciate and want to get it, simply click save logo in the article, and it’ll be immediately down loaded to your pc.} Finally if you desire to have unique and latest photo related with (How To Write A Pwa), please follow us on google plus or save this blog, we attempt our best to offer you regular update with fresh and new photos. We do hope you like keeping here. For many upgrades and latest news about (How To Write A Pwa) images, please kindly follow us on tweets, path, Instagram and google plus, or you mark this page on book mark section, We try to give you update regularly with all new and fresh photos, like your searching, and find the ideal for you.
Thanks for visiting our site, contentabove (How To Write A Pwa) published . Today we are excited to announce we have found a veryinteresting nicheto be pointed out, namely (How To Write A Pwa) Most people trying to find specifics of(How To Write A Pwa) and certainly one of these is you, is not it?