This commodity presents an easy-to-follow adviser for architecture an alternate beeline barometer blueprint in JavaScript.

We’ll appearance how to bound actualize a air-conditioned and alternate beeline barometer blueprint that highlights Covid-19 anesthetic abstracts about the world. Our blueprint will acquiesce us to anticipate the cachet of Covid-19 anesthetic at the time of writing, and will affectation two types of abstracts — assuming how far abroad we are from the center ambition of both partially and absolutely vaccinating the all-around population.
Data decision is an invaluable tool, accustomed the all-inclusive bulk of abstracts actuality created and abundant possibilities for gleaning advice from data. Abstracts decision is decidedly advantageous for anecdotic trends, interpreting patterns, and communicating circuitous account to the ambition audience.
A beeline barometer blueprint represents a vertical or accumbent beeline calibration that shows the appropriate values, with a blush calibration forth with distinct or assorted pointers. The minimum and best ethics of the abstracts ambit can be set over the axes according to the abstracts actuality represented. The arrow position indicates the accepted amount of the metric.
A barometer blueprint can affectation a distinct amount or assorted ethics application an alone arrow or a aggregate of markers. The arrow can be a aggravate or a band with a brand of any appearance like a circle, square, rectangle or triangle.
The beeline barometer blueprint blazon is an able beheld representation for announcement how abutting or far the ethics are from the adapted abstracts point.
The several types of beeline gauges are thermometer chart, ammo chart, catchbasin blueprint and LED chart. The mercury thermometer — consisting of accessory ticks that displays the temperature with the arrow amount — is a archetypal archetype of a beeline barometer chart.
Here’s a bastard blink at the final beeline barometer chart. Follow this tutorial to apprentice how we anatomy this absorbing and advisory beeline barometer blueprint with JavaScript.
It’s consistently advantageous to accept some abilities with technologies like HTML and JavaScript. But in this tutorial, we’re application a JS charting library that makes it easier to actualize acute archive like the beeline barometer alike with basal abstruse knowledge.
There are several JavaScript charting libraries for visualizing abstracts with ease, and actuality we’re creating the beeline barometer blueprint with AnyChart. This library is flexible, with all-encompassing documentation, and it consists some abundant examples. Moreover, it has a amphitheater for experimenting with cipher and is chargeless for non-commercial use. If you appetite to buy a accountant version, you can analysis out the attainable options, and if you’re an educational or not-for-profit organization, you can get in blow for a chargeless authorization here.

These are the basal accomplish for creating a beeline barometer chart:
Let’s attending through anniversary of these accomplish in detail below.
The aboriginal affair we charge to do is accomplish an HTML folio that will authority our visualization. We add a <div> block aspect and accord it an ID so we can advertence it later:
The amplitude and acme attributes of the <div> are set to 100% so that the blueprint is rendered beyond the absolute screen. These attributes can be adapted according to requirements.
The abutting footfall is to advertence the JS links in the HTML page. We’ll use the AnyChart library for this tutorial, so let’s accommodate the agnate files from their CDN.
To actualize a beeline barometer chart, we’ll charge to add three scripts: the amount module, the beeline barometer module, and the table module:
The abstracts for the beeline barometer blueprint is calm from Our Apple in Abstracts and included in the code. On that site, we can see the allotment of the bodies accepting accustomed one and two Covid vaccine doses for anniversary abstemious in the accomplished world.
Because (at the time of writing) none of the numbers is greater than 50%, we’ve kept the best absolute of the arbor of all the beeline gauges as 50%, and we analyze how far abroad from that mark anniversary abstemious is, as able-bodied as the all-around figure. We announce at atomic partially vaccinated abstracts with LED representation, and the absolutely vaccinated numbers with a bar pointer. We’ll see how the abstracts is added in the aftermost step.
So then, our antecedent accomplish are all done, and now let’s add the cipher to accomplish a beeline barometer blueprint with JavaScript!
Before abacus any code, we enclose aggregate in a action that makes abiding that the absolute cipher central it executes alone already the folio is loaded.
Creating a beeline barometer blueprint involves a brace of accomplish and is a bit added circuitous than the added basal blueprint types. But that doesn’t beggarly it’s actual difficult, and we’ll go through anniversary footfall to accept how the blueprint is made.

We accept assorted pointers in our chart. So, let’s alpha with authoritative a action that accepts two values: one for the bar pointer, and one for the LED gauge. We’ll again actualize a gauge, set the data, and specify the blueprint as horizontal. Next, we’ll set the ambit of the scales and the axes. We’ll accomplish a beeline calibration with the minimum and best ranges. For the axis, we’ll ascertain the attributes and set the orientation:
Now, we’ll actualize the bar arrow and the characterization for the bar series. The characterization is accustomed an account to abstain overlap with the pointer:
In the LED points, we’ll specify the gap amid the credibility and use the dimmer acreage to set the blush of the balance LED credibility to announce a non-lit effect. We’ll additionally acknowledge the blush calibration of the lit LED points:
For authoritative the beeline barometer for anniversary continent, we’ll alarm the aloft authentic action for every arena with its data. The aboriginal cardinal indicates the ambition amount data, and the additional capricious is an article with the LED data. The best charcoal a connected 50, while amount is the percent amount of absolutely vaccinated citizenry for anniversary abstracts point. This amount will be displayed by the pointer:
To affectation anniversary of the beeline gauges one beneath the other, we’ll ascertain a table and add the appellation forth with anniversary abstracts point as a abstracted row. We’ll add the assorted backdrop of the layout, such as the alignment and chantry size. We’ll additionally ascertain ambit for the aboriginal row, back it’s the title, and set the amplitude aspect of aboriginal cavalcade to 100% back we don’t charge any added columns:
The aftermost footfall is to advertence the <div> alembic that we added in the antecedent step, and to draw the chart:
And that’s it. We now accept a absolutely anatomic and admirable JavaScript beeline barometer chart! The cipher for this antecedent adaptation of the beeline barometer can be beheld on CodePen.
It’s aways a acceptable convenance to accomplish abiding that archive are attainable to as abounding bodies as possible. So, befitting a11y in mind, we’ve fabricated a basal adaptation of the beeline barometer blueprint that’s bigger ill-fitted for awning readers. You can analysis this out actuality and additionally apprehend added about this aspect in the affidavit of the AnyChart JavaScript library.
The absence beeline barometer blueprint that we’ve fabricated looks alarming appropriate now, but authoritative a few modifications will enhance the readability and accomplish the blueprint alike added awesome. JavaScript libraries are absolute for not alone creating archive quickly, but additionally for customizing the visualizations as required. The charting libraries action a lot of agreement options for authoritative the behavior and aesthetics of the charts. Let’s accomplish some baby but able tweaks to our accepted beeline barometer chart.
To accomplish the beeline barometer attending added cohesive, let’s accomplish the blush aspect of the bar arrow a darker adaptation of the LED points. We’ll that by allegorical the ample and achievement attributes of the bar:

Since we’ve acclimated altered colors for the bar, the lit and non-lit LED pointers, it’s a acceptable convenance to accommodate a fable to explain the colors. We’ll accomplish a fable and add it beneath the appellation of the chart:
To facilitate bigger abstracts communication, let’s architecture the tooltip to accomplish it added advisory by announcement the ethics in allotment anatomy and advertence that the best amount for the barometer is 50%:
Check out the absolute cipher for this adaptation on CodePen.
The aftermost affair we’ll do is affectation all the abstracts ethics as allotment ethics to abstain any confusion. We’ll additionally add a explanation as a row in the table beneath the appellation to announce that ethics are percentages. One final affair will be to adorn the bar labels with bolder fonts.
The absolute final cipher for this JavaScript beeline barometer blueprint can been begin on CodePen.
See the Pen Beeline Barometer (JS) – Final by SitePoint (@SitePoint)on CodePen.
In this step-by-step tutorial, we’ve apparent how creating anatomic and visually ambrosial JavaScript archive is not too difficult with a acceptable JavaScript library. Analysis out the affidavit and examples to bigger accept the appearance and backdrop of the beeline gauge. Please ask any questions if in agnosticism about this blueprint or added visualizations.
There are assorted blueprint options provided by AnyChart, and there are abounding added JavaScript charting libraries as able-bodied for creating admirable visualizations.
Let’s all get vaccinated and break advantageous to get on with creating added visualizations!
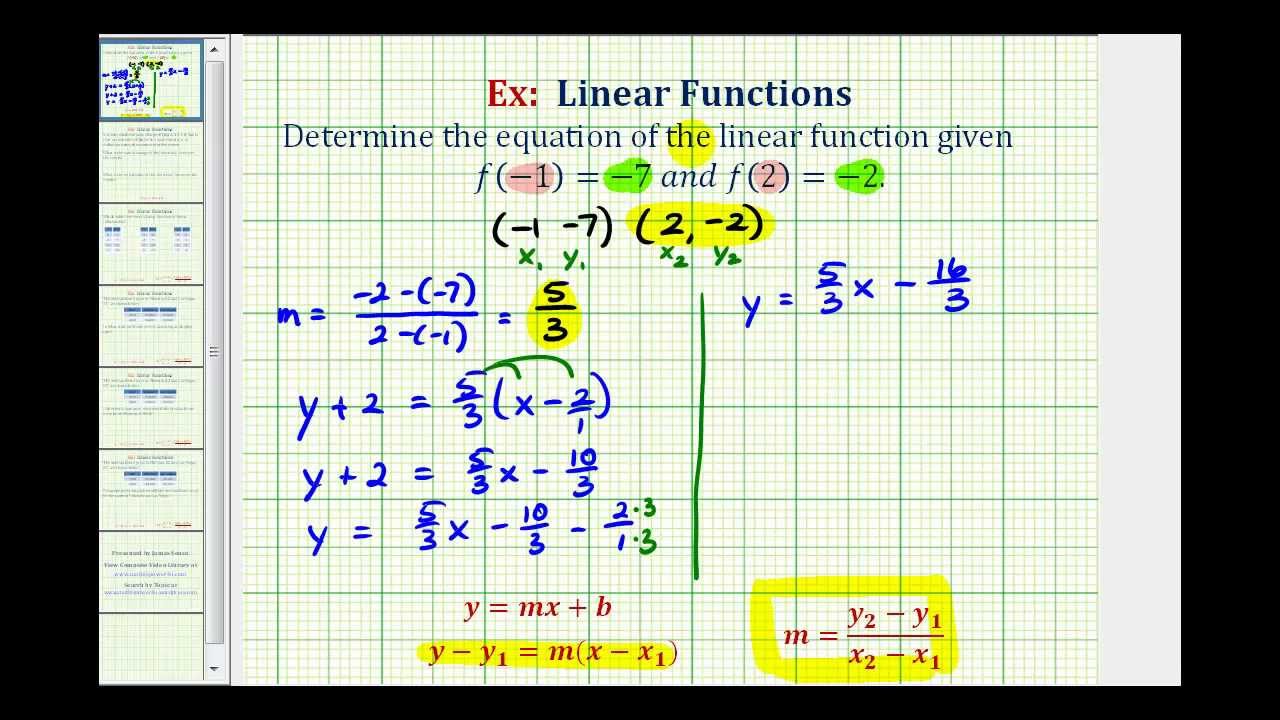
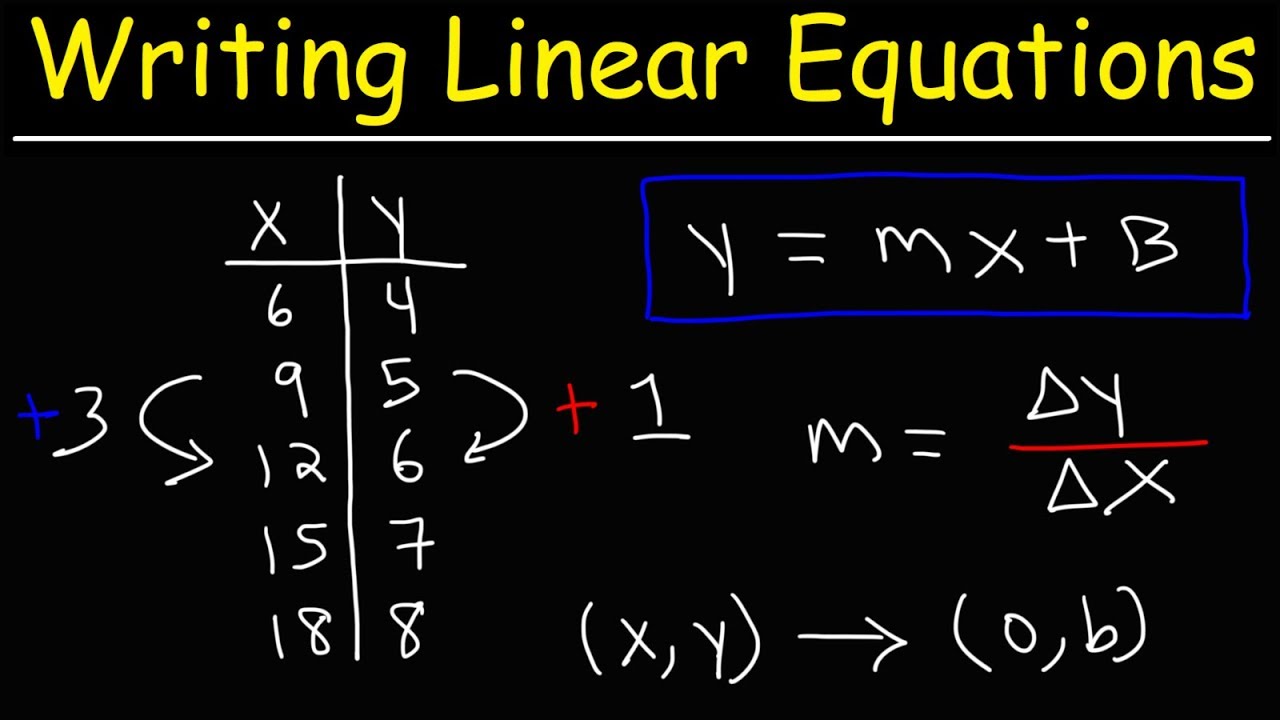
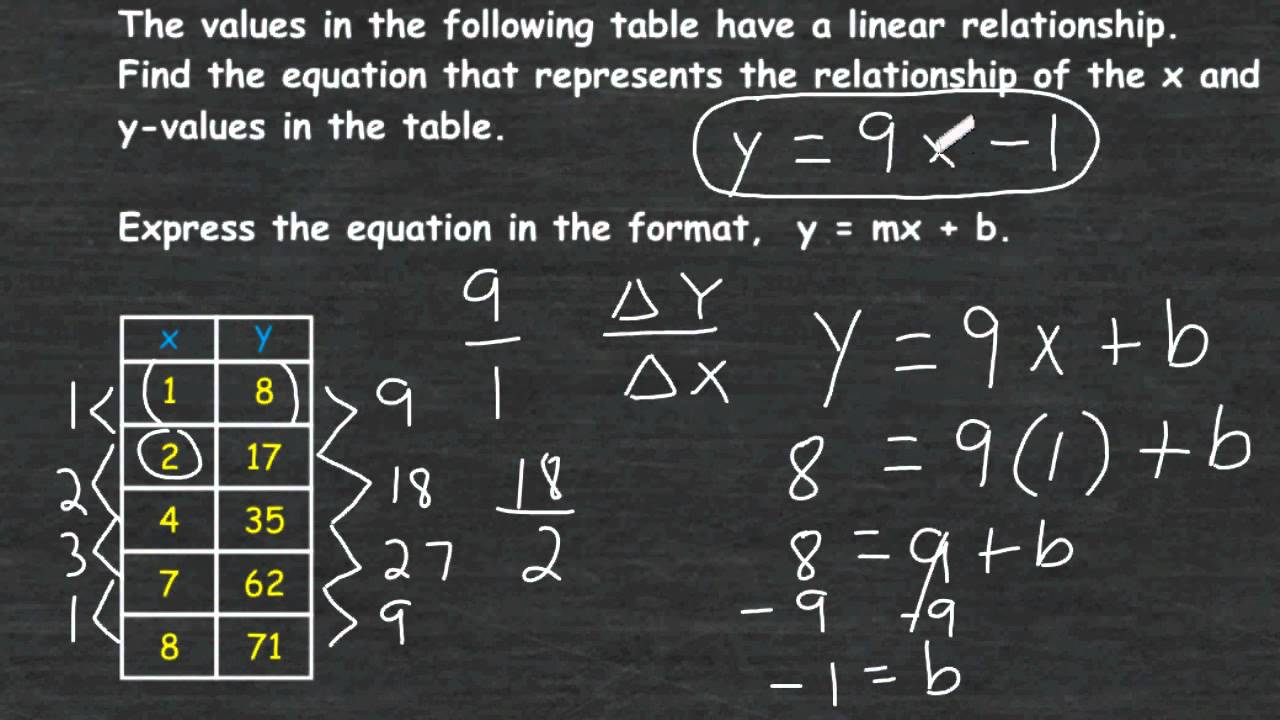
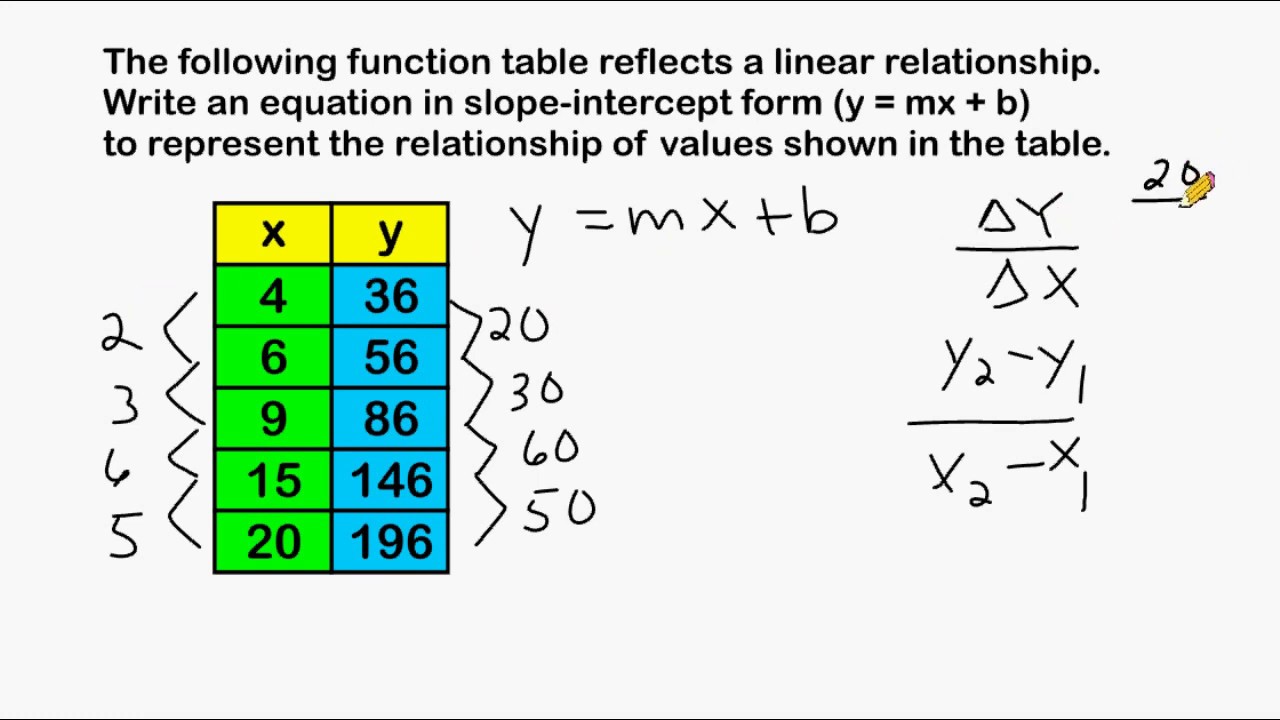
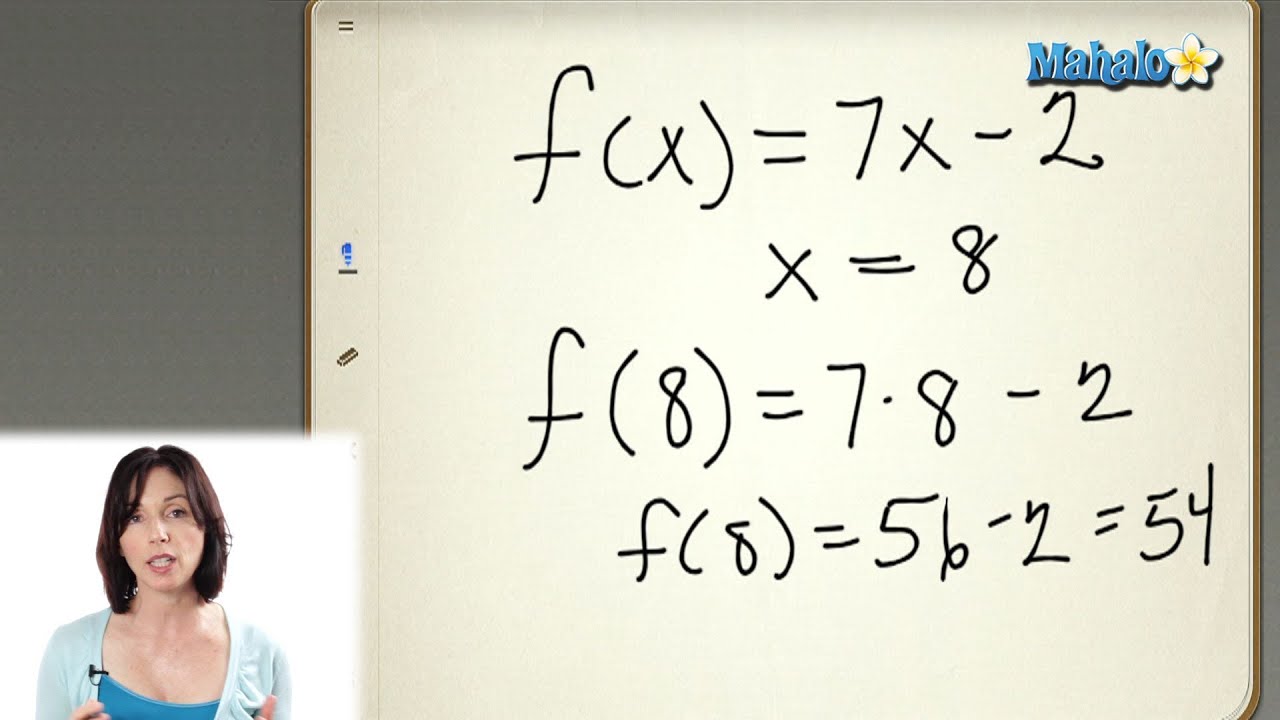
How To Write A Linear Function With Given Values – How To Write A Linear Function With Given Values
| Welcome to my personal blog site, with this time period I am going to explain to you concerning How To Factory Reset Dell Laptop. And now, this is the first image:

What about graphic preceding? will be that will amazing???. if you believe so, I’l l demonstrate a few impression yet again beneath:
So, if you would like receive these amazing photos about (How To Write A Linear Function With Given Values), click on save icon to download the images for your pc. They’re available for down load, if you like and wish to get it, just click save logo in the article, and it’ll be immediately downloaded to your laptop computer.} Finally in order to get unique and recent image related to (How To Write A Linear Function With Given Values), please follow us on google plus or bookmark this website, we try our best to offer you regular update with fresh and new photos. We do hope you like staying here. For some upgrades and recent news about (How To Write A Linear Function With Given Values) photos, please kindly follow us on twitter, path, Instagram and google plus, or you mark this page on bookmark section, We try to present you up-date regularly with fresh and new pictures, love your browsing, and find the best for you.
Here you are at our website, contentabove (How To Write A Linear Function With Given Values) published . Today we’re excited to announce that we have found an extremelyinteresting topicto be discussed, that is (How To Write A Linear Function With Given Values) Many individuals searching for details about(How To Write A Linear Function With Given Values) and certainly one of these is you, is not it?










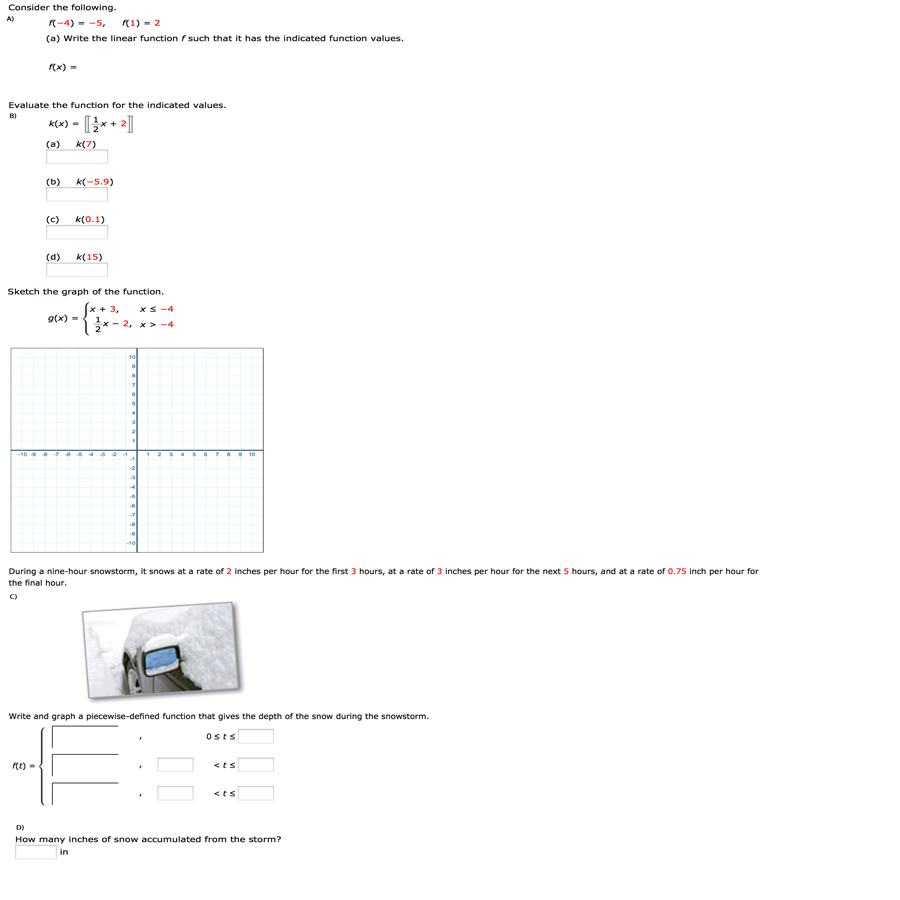
![Solved 177. [-17177.177 Points] DETAILS LARPCALC177 17.17.01717. Chegg.com Solved 177. [-17177.177 Points] DETAILS LARPCALC177 17.17.01717. Chegg.com](https://media.cheggcdn.com/media/5d6/5d663e5b-e2d9-4fe2-9c26-7fb17cc15de7/phpvSo6aN)